- handbook
- Company
- Company
- Board
- Communications
- Decision making
- Guides
- KPIs and OKRs
- principles
- Remote Work
- Security
- Asset Management Policy
- Business Continuity & Disaster Recovery Policy
- Information Security Roles and Responsibilities
- Operations Security Policy
- Risk Management Policy
- Third-Party Risk Management Policy
- Human Resources Security Policy
- Access Control Policy
- Incident Response Plan
- Cryptography Policy
- Information Security Policy and Acceptable Use Policy
- Secure Development Policy
- Data Management Policy
- strategy
- values
- Operations
- Product
- Feedback
- Market Segments
- Metrics
- Node-RED Dashboard
- personas
- Pricing Principles
- Principles
- Responsibilities
- Strategy
- Versioning
- Customer department
- Customer
- Customer Success
- Hubspot
- Marketing
- How we work
- Marketing
- Video
- Customer Stories
- Webinars
- Social Media
- blog
- Community
- Marketing - Website
- FlowFuse Messaging
- Sales
- Engineering & Design Practices
- Design
- Engineering
- Certified Nodes
- contributing
- Front End
- Packaging Guidelines
- Platform Ops
- Deployment
- Incident Response
- Observability
- Production Environment
- Staging Environment
- FlowFuse Dedicated
- Project Management
- Releases
- Security Policy
- tools
- Website A/B Testing
- Internal Operations
- People Ops
# FlowFuse Branding Guidelines
For FlowFuse Assets (e.g. logos, pictograms, and raw design files), please look in the /design folder on Google Drive.
# Logo
# Composition
Our logo is a combination mark, featuring an abstract symbol that represents the flows connecting the nodes, along with a wordmark displaying our name.
# Versions
The horizontal version is the preferred choice. When space and layout constraints make this option an awkward fit, forcing the logo to be too small, the vertical version can be used.
# Horizontal Version

# Vertical Version

# Minimum Sizes
Only when the size becomes too small for the combination mark to render the wordmark legibly, the symbol can be used independently without the wordmark.
# Symbol
# Construction and correct usage
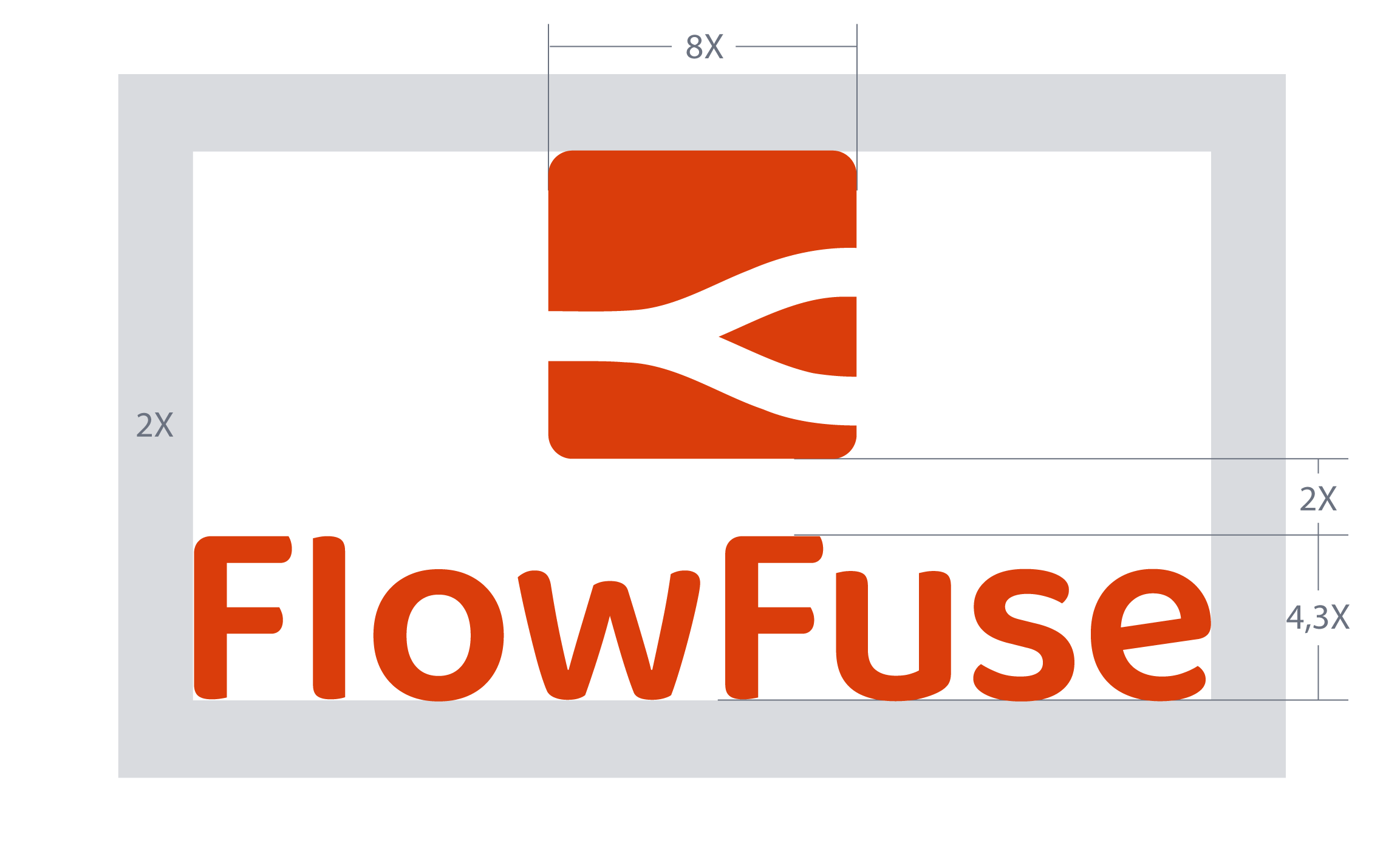
The order, distance, and proportion of the elements composing the combination mark must not be altered in any way.
A safety area of 2X is defined to ensure proper image usage and readability.
# Construction of Horizontal Version

# Construction of Vertical Version

# Chromatic Versions
Depending on the background against which the logo is presented, there are corresponding versions to be used.
# Dark Backgrounds
Search for the file name ending with "dark", such as: ff-logo--wordmark--dark.png


# Light Backgrounds
Search for the file name ending with "light", like: ff-logo--wordmark--light.png


Please note that the dark background version consists of two colors, while the remaining versions consist of a single color.
# Monochromatic
When only black or white are allowed, search for the file name ending with "black" or "white". For instance: ff-logo--wordmark--white.png




# Fonts
In both the FlowFuse application and on our website, we use Tailwind CSS. With Tailwind, comes the font-sans class, which we use across FlowFuse.
For branded materials such as videos and images we have two stylized fonts in-use:
- "DIN Alternate Bold": Used in videos & social media content.
- "Baloo Da 2": Used in the FlowFuse logo.
# Colour Palette
# Iconography
All app and site iconography uses Heroicons, by the makers of Tailwind CSS. Within our flowforge app, we have two icon sizes available which can be assigned with ff-icon and ff-icon-sm.
# Pictograms
These larger images are used for stylistic purposes. We use pictograms to communicate in a glance, offer interactivity, or simplify complex ideas.
If you wish to create your own Pictograms, you can use this Adobe Illustrator file as a template: pictogram.ai

Sizings:
- 128 x 128px: Used when showing multiple pictograms in the same section of the website or application.
- 250 x 250 px: Used as part of page headers, inline with the page title and page description.
# Presentations
There's a branded theme for Google Slides presentations available in the FlowFuse template gallery. To access it, you need to be logged in to your FlowFuse account. Look for a theme called "FlowFuse Template".
When you click on it, two things will happen:
- A new Google Slides file will be created in your Drive with the theme applied.
- The copy of the file will open for editing.
You'll find a fully designed presentation as an example of how to use different layouts. To explore all the predefined options available, check the Layout menu.
Feel free to edit the content, delete or add slides as needed. Any changes you make will only affect your copy in your Drive.
Please note that the theme has predefined typography, margins, and colors. We kindly request that any changes made maintain these design elements as part of the overall composition and design of your presentation.