- handbook
- Company
- Company
- Board & Investors
- Communications
- Decision making and project management
- Guides
- Organizational Structure
- principles
- Remote Work
- Security
- Business Continuity & Disaster Recovery Policy
- Information Security Roles and Responsibilities
- Operations Security Policy
- Risk Management Policy
- Third-Party Risk Management Policy
- Human Resources Security Policy
- Incident Response Plan
- Cryptography Policy
- Secure Development Policy
- Information Security Policy and Acceptable Use Policy
- Data Management Policy
- Hardware Security Policy
- Access Control Policy
- Asset Management Policy
- strategy
- values
- Operations
- Product
- Blueprints
- Feedback
- Glossary
- Market Segments
- Metrics
- Node-RED Dashboard
- Personas
- Pricing Principles
- Principles
- Product Growth
- Strategy
- Versioning
- Engineering & Design Practices
- Design
- Engineering
- Contributing
- Front End
- Packaging Guidelines
- Platform Ops
- Incident Response
- Observability
- FlowFuse Dedicated
- Staging Environment
- Production Environment
- Deployment
- Update Stacks on Production
- Self Hosted Assistant
- Project Management
- Releases
- Security Policy
- Support
- tools
- Internal Operations
- People Ops
- Coaching Plans
- Code of Conduct
- Compensation
- Expenses
- Hiring
- Holiday & Leave
- Job Descriptions
- CEO
- CTO
- Account Executive
- Engineering Manager
- Solutions Engineer
- VP of Sales
- Developer Relations Advocate
- Chief of Staff
- Product Manager
- Product Marketer
- PeopleOps Policies
- Performance review
- Summit
- Marketing department
- Marketing
- blog
- Brand Voice
- Community
- Company Messaging
- Customer Stories
- Events
- FlowFuse for Education
- How we work
- Lead Activation
- Lead Generation
- Marketing - Website
- Marketing Programs
- Social Media
- Webinars
- Sales department
- Sales
Layouts
The frontend has 4 layouts which can be found in frontend/src/layouts:
- Platform
- Plain
- Page
- Box
Layout Variants
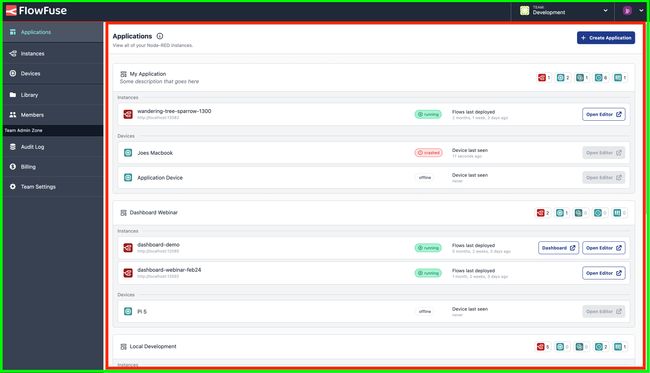
Platform
The platform layout serves as the primary structure throughout the application.
It comprises a page header and side navigation, offering features such as platform banners, toast notifications, dialog/modals, and interview popups.
Most importantly, it is designed to be mobile-friendly.

Page
The page layout is used primarily as a wrapper for Vue pages and has support for a header slot among a default one.
Plain
The plain layout serves as a blank structure primarily used for embedded pages or any other structures that don't require navigation or headers (ex: error pages).
Has support for alerts and dialog/modals.
Box
The box layout is used in the initial Setup phase and consists of a boxed layout which guides you through the required steps in configuring the Flow Fuse Application.

Layout Selection
Layout selection is done via a layout meta attribute defined on the page route.
{
path: '/instance/:id',
name: 'Instance',
component: Instance,
meta: {
title: 'Instance - Overview',
layout: 'plain' // 'platform'/'modal'/'plain'
},
}If the layout meta attribute is missing or an invalid value is passed, the application will default to the platform layout.