# Creating REST API's with Node-RED
A REST API (Representational State Transfer Application Programming Interface) is a type of web service that follows the principles of REST, which are guidelines for building scalable and efficient networked applications. It enables different software applications to communicate and interact with each other over the internet using standard HTTP methods (GET, POST, PUT, DELETE, etc.) and formats (JSON, XML, etc.).
In this documentation, we will show you how to create REST APIs in Node-RED and how to fetch data from API. To create APIs, we will utilize the HTTP nodes.
# Creating a GET API
- Drag an "http-in" onto the workspace, double click on it and select the Method to for which operation you need, set URL endpoint.
- Drag an chagne node onto the workspace and set the
msg.payloadto data you want to send as response. - Then Drag an http response node, in it and set the status code if want.
- Connect the "http-in" node's output to the input of the function node and the function node's output to the input of the http response node.
# Creating a POST, PUT, and DELETE API
- Drag an "HTTP In" node onto the workspace. Double-click on it and select the desired method (POST, PUT, DELETE).
- Add a node to the canvas based on your application's needs. For example, if you've selected DELETE, you may use a Change node to perform operations to delete data stored in Node-RED context. Set
msg.payloadto the response data you want to send, make sure the msg.payload is originated from "http-in" node. - Drag an "HTTP Response" node onto the workspace. Configure it and set the status code if needed.
- Connect the output of the "HTTP In" node to the input of the node handling your application logic (e.g., Change node for DELETE operation). Then, connect the output of this node to the input of the HTTP Response node.
For more details, refer to the CRUD API Blueprint, where we have created CRUD APIs to store, retrieve, delete, and update the data from MongoDB database.
# Example: Reading Data
Now that you've learned how to create REST APIs in Node-RED, let's explore an example of reading data using a HTTP GET request. This example will demonstrate how to fetch data from an external API and process it and display on dashboard chart.
For the example we will fetch the data of Node-RED Dashboard 2.0 Downloads from npm registry api.
https://api.npmjs.org/downloads/range/last-month/@flowforge/node-red-dashboard.
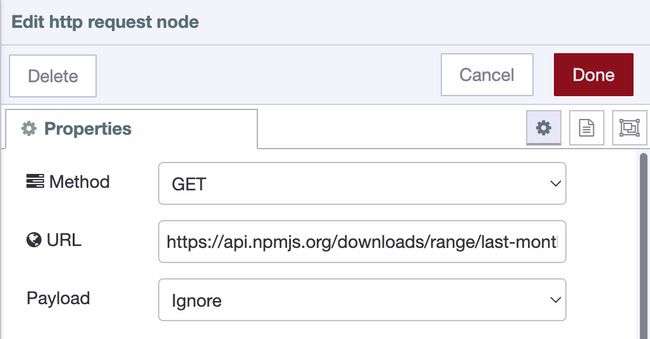
A simple flow to fetch data from npm registry would be:
Where we paste the API URL into the settings panel:

When running this flow you'll see a blob of text in the Debug pane. This is a great first start, but a blob isn't useful for the rest of the flow.
We need to parse the data as JSON. While the JSON node
would work, the HTTP request node can do this natively. Let a parsed JSON object
the Return settings of the HTTP request node.
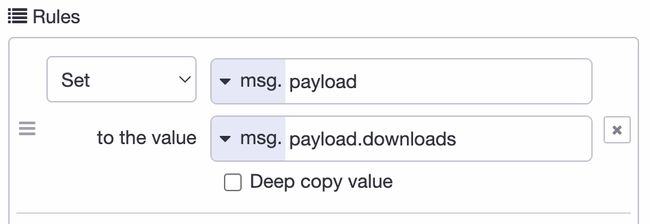
So now we got the data, and a little more than we need, so let's change the message output to keep only what we're interested in; payload.downloads. To do this, we'll use the change node.

# Building the Dashboard
Follow the Dashboard getting started guide to get up and running.
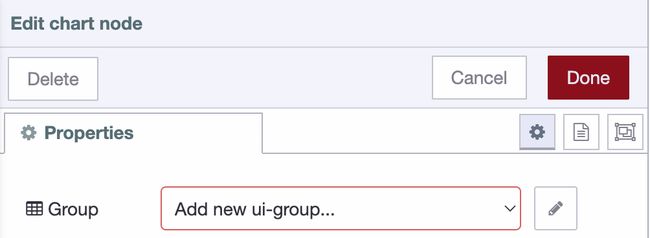
Now we drag in the chart node that's available after installing the dashboard package and make sure it' input comes from the configured change node. Before hitting the deploy button the dashboard itself needs configuring:
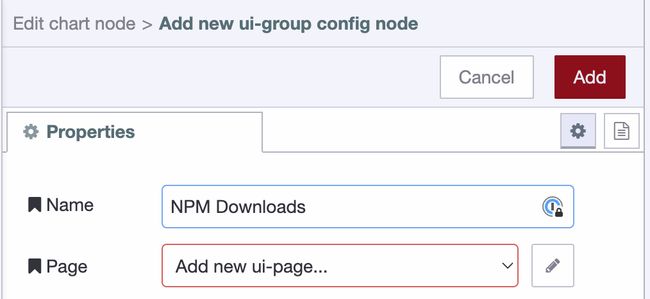
First add configuration for the ui-group: 
To setup the ui-group correctly you'll need to add configuration for the ui-page: 
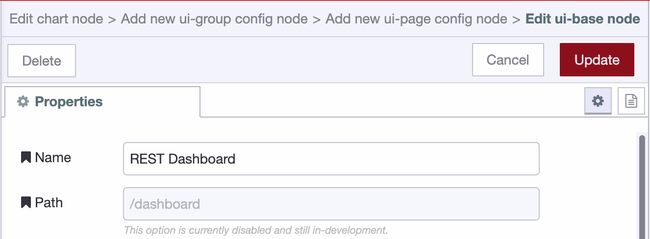
To create the UI page it requires another 2 config settings, ui-base, and the theming through ui-theme.

The default theme is great, so just accept that, and save all dialogs to continue the chart creation.
# Normalizing the data
The data for the chart needs to be changed before we can show it. The messages should have a x and y key. So let's prepare the data with a combination of the Split and change node.
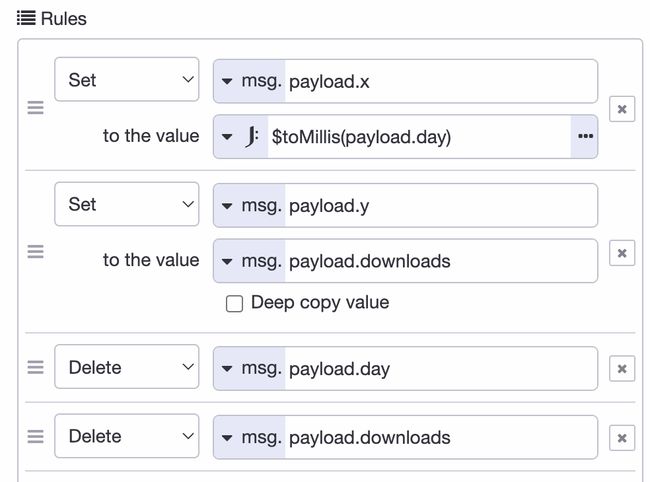
The Split node with the default configuration allows to 30 elements of the array to be mapped individually. The change node will set the payload.x and payload.y
on the message:

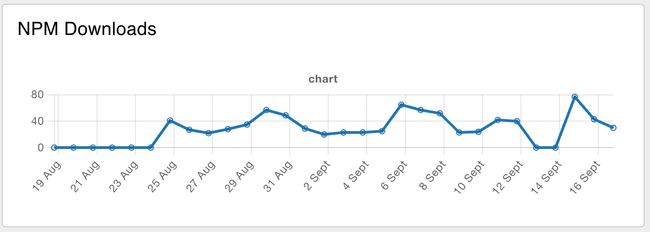
Connect the change node output to a new chart node, and voila:

# Keeping the data up-to-date
While we created a chart and it has some data, there's one more thing to explain. How can the data be kept up-to-date? It's straight forward to have the Inject
node run every night, but the chart would now have multiple data points for the same day. This paints multiple lines on top of each other. While that works, the hover of the chart will display the duplication and it's wastefull.
So before we update the chart we need to send a message to the chart where the
payload is []. That way the chart is emptied first, and right afterwards it will receive the new data to write.