Using MongoDB With Node-RED (2026 Updated)
This guide provides implementation procedures for integrating MongoDB with Node-RED. It covers configuration requirements, operational patterns, and a complete implementation example using a customer relationship management system.
Understanding MongoDB
MongoDB is an open-source NoSQL database that stores data in flexible, JSON-like documents rather than rigid table structures. Each document can maintain its own schema, which allows for data model evolution without requiring database-wide migrations. This architectural approach suits applications where data structures change frequently or vary between records.
The database uses a distributed architecture that supports horizontal scaling across multiple nodes. It handles high-volume workloads and provides query performance suitable for real-time operations.
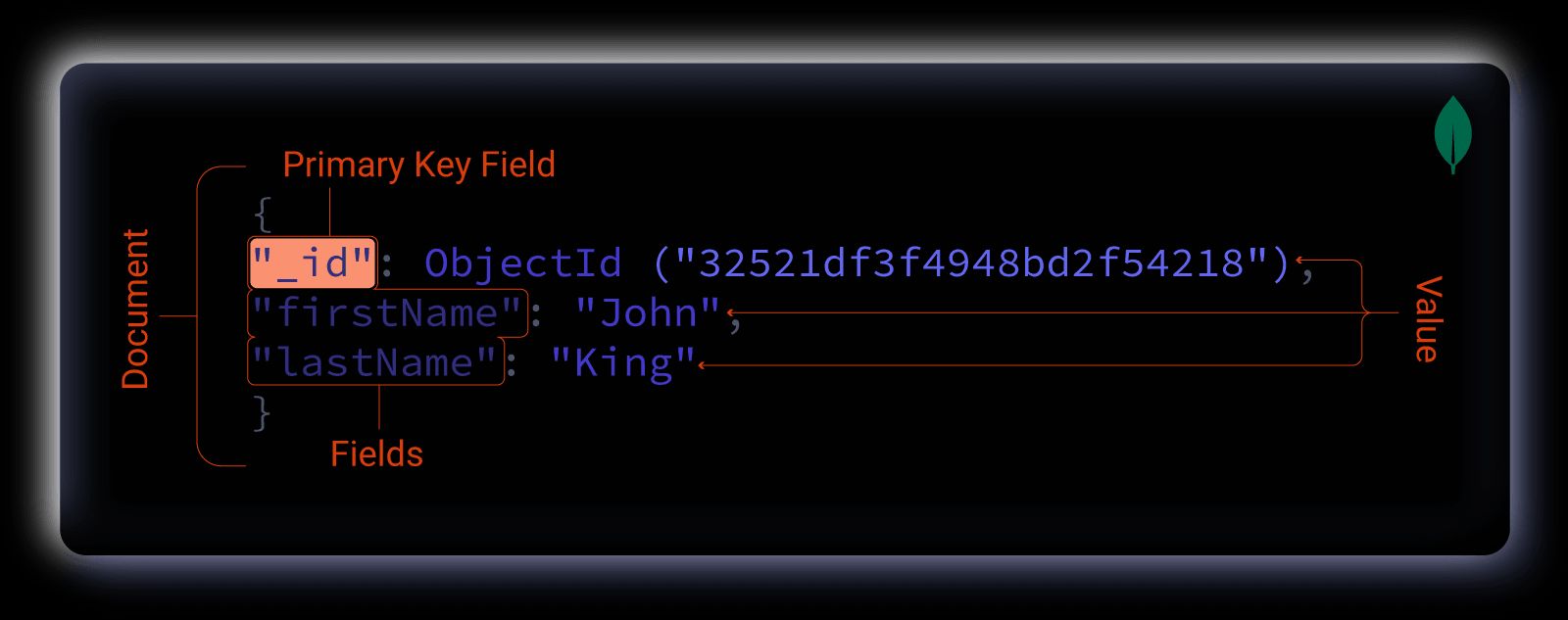
Data Organization
MongoDB structures data into three hierarchical components, which differ from traditional relational databases:
- Collections replace tables
- Documents replace rows
- Fields replace columns

Technical Considerations
Several factors make MongoDB appropriate for Node-RED integration:
MongoDB's document model aligns directly with JSON data structures, which eliminates transformation overhead between Node-RED message objects and database records. The schema-less architecture supports rapid iteration without requiring schema migrations for each data model change.
The database scales horizontally by distributing data across multiple servers. While some SQL databases support horizontal scaling, MongoDB's architecture implements this pattern natively. The query language uses a document-based syntax that matches common programming patterns.
MongoDB Atlas provides managed database services with automated backups, security controls, and monitoring tools. The platform includes specialized implementations for industrial applications. Additional information is available at MongoDB Atlas for Manufacturing and Automotive.
Configuration Procedures
Installing the MongoDB Node
- Open Node-RED Settings (top-right menu)
- Select "Manage Palette"
- Navigate to the "Install" tab
- Search for
node-red-contrib-mongodb4 - Install the package
Connection Parameters
Collect the following configuration values before proceeding:
Host: Server IP address or hostnamePort: Connection port (default: 27017; may not be required for managed services)Database: Target database nameUser: Account username with appropriate database privilegesPassword: Account password
For TLS/SSL configuration and other advanced options, consult the node documentation.
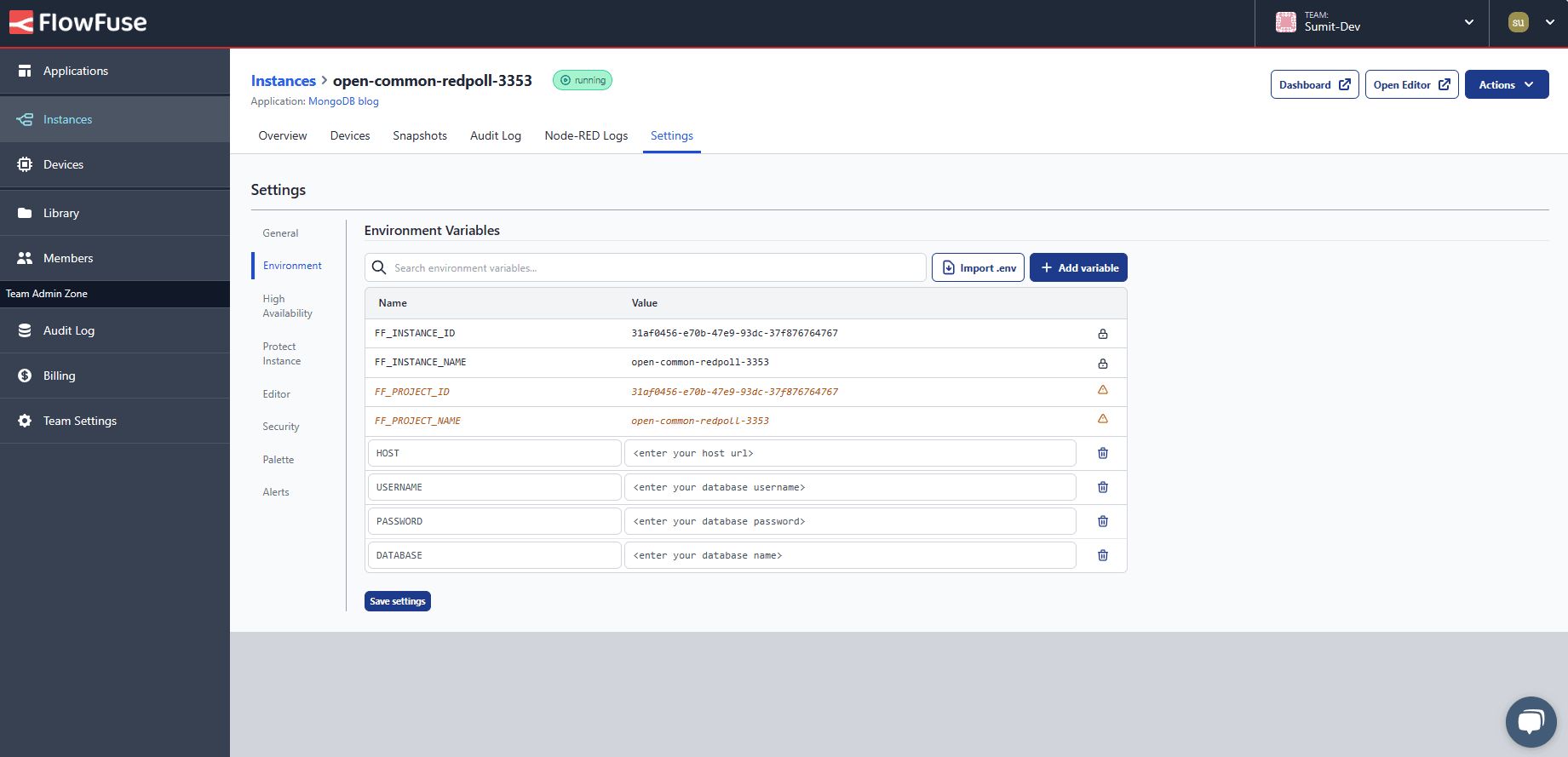
Environment Variable Configuration
Store connection credentials in environment variables rather than embedding them directly in flows. This prevents credential exposure in version control and exported flow definitions. Reference the guide Using Environment Variables in Node-RED for additional context.

- Navigate to instance settings
- Select the "Environment" tab
- Add variables for each configuration parameter
- Save the configuration
- Restart the instance using the Actions menu
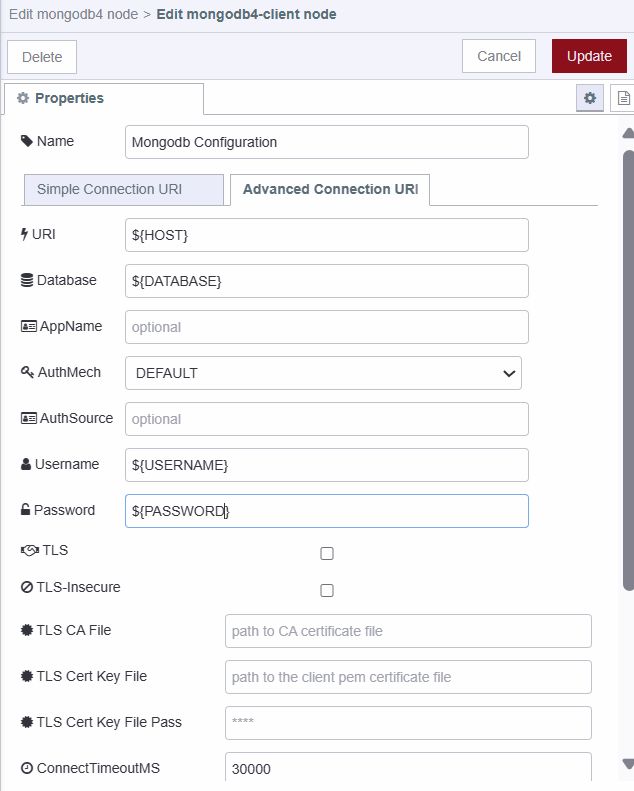
Configuring the MongoDB Node
Configure the node to use the environment variables:
- Add a MongoDB4 node to the canvas
- Open the node configuration
- Click the edit icon next to the connection field
- Reference environment variables as shown below

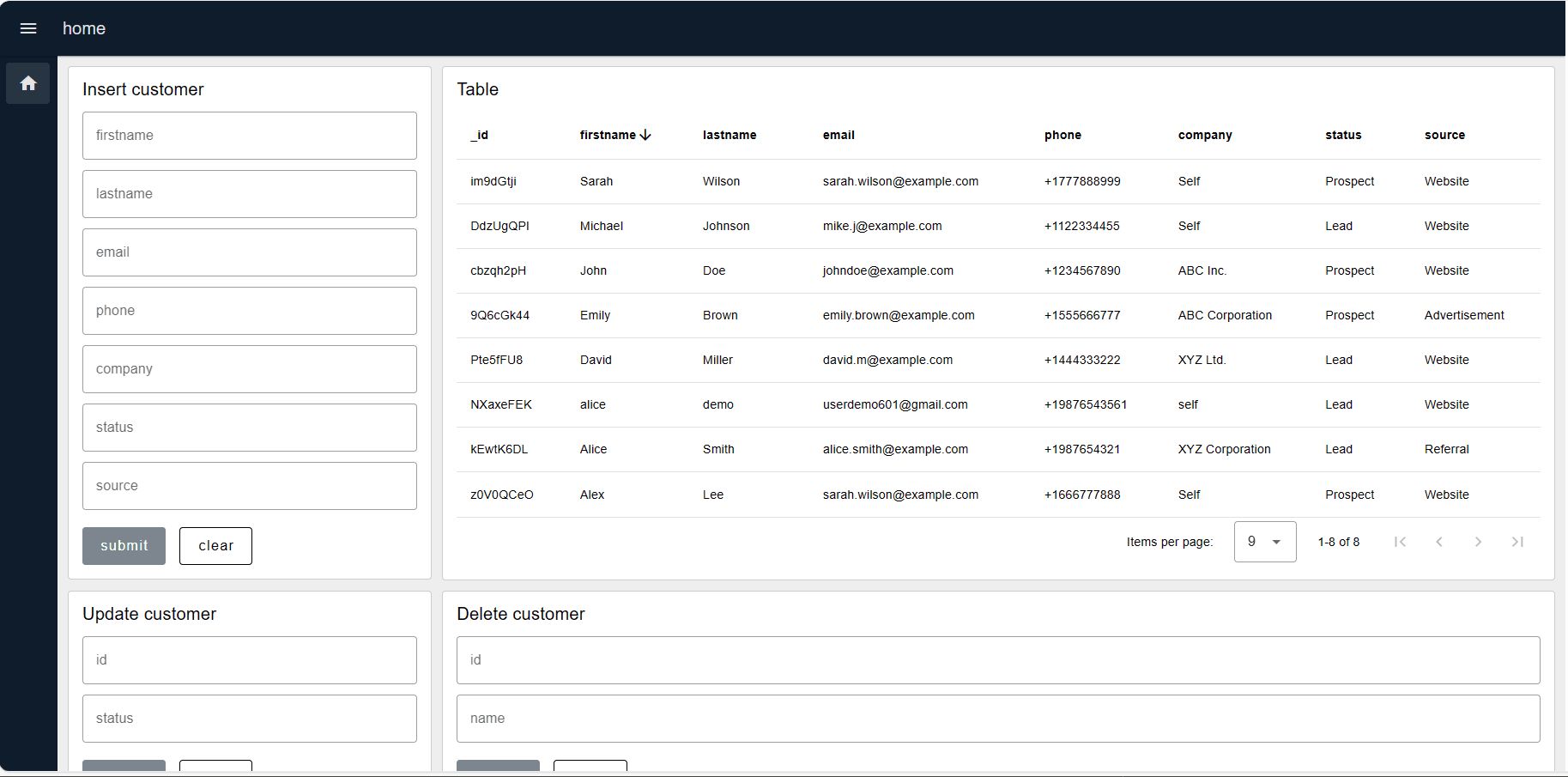
Implementation Example: Customer Management System
This section demonstrates MongoDB operations through a functional customer relationship management system. The implementation covers create, read, update, and delete operations using a representative data structure.
Data Schema
The customer records use the following structure:
{
"_id": "NXaxeFEK",
"firstname": "alice",
"lastname": "demo",
"email": "userdemo601@gmail.com",
"phone": "+19876543561",
"company": "self",
"status": "Prospect",
"source": "website"
}MongoDB Operations
The implementation uses five core operations:
- InsertOne: Adds a single document to a collection
- Find: Retrieves documents matching specified criteria
- UpdateOne: Modifies a single document based on query parameters
- DeleteOne: Removes a single document matching query criteria
- Drop: Deletes an entire collection
Refer to the MongoDB CRUD documentation for the complete operation set.
Additional Dependencies
NanoID Generator
Install node-red-contrib-friendly-id through the palette manager. This package generates compact, URL-safe unique identifiers for customer records. The implementation uses NanoID instead of manual ID entry or sequential numbering.
Dashboard Interface
The example uses Node-RED Dashboard 2.0 for the user interface. Follow the Dashboard setup instructions to install and configure the dashboard nodes.
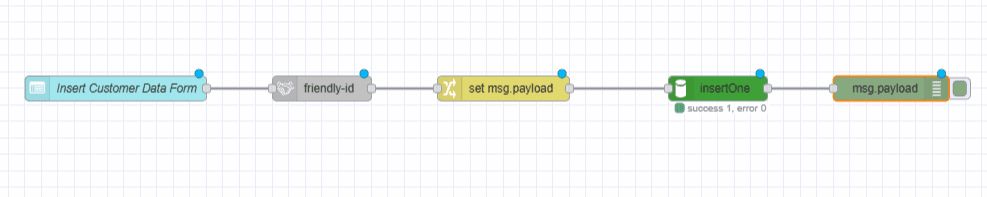
Creating Customer Records
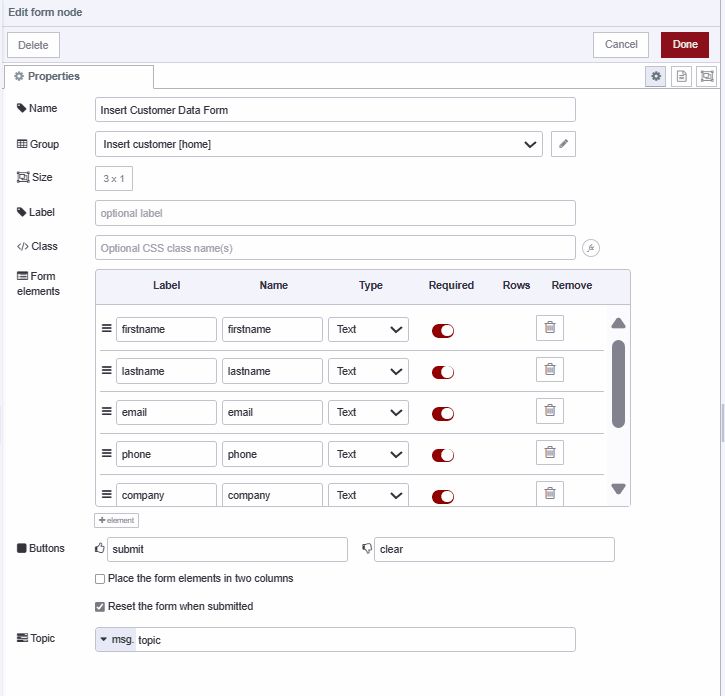
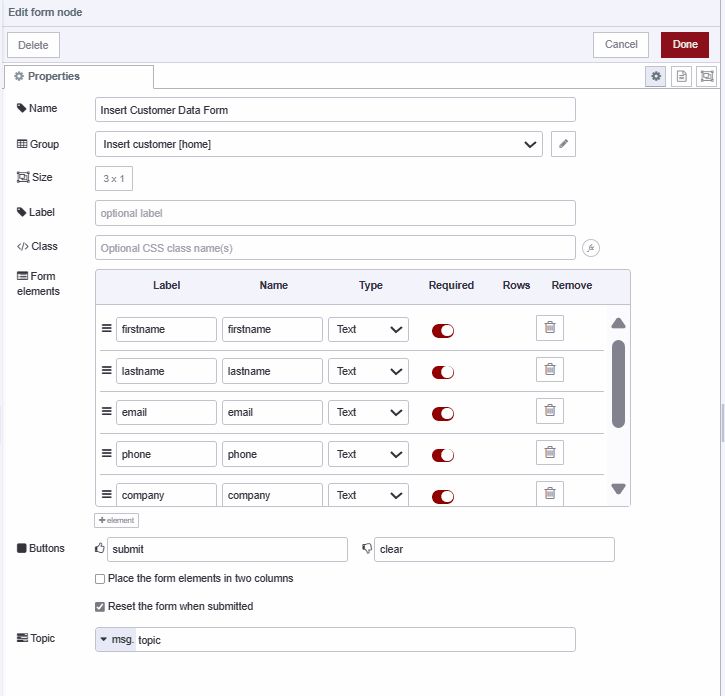
- Add a ui-form widget to the canvas
- Configure form elements for
firstname,lastname,email,phone,company,status, andsource

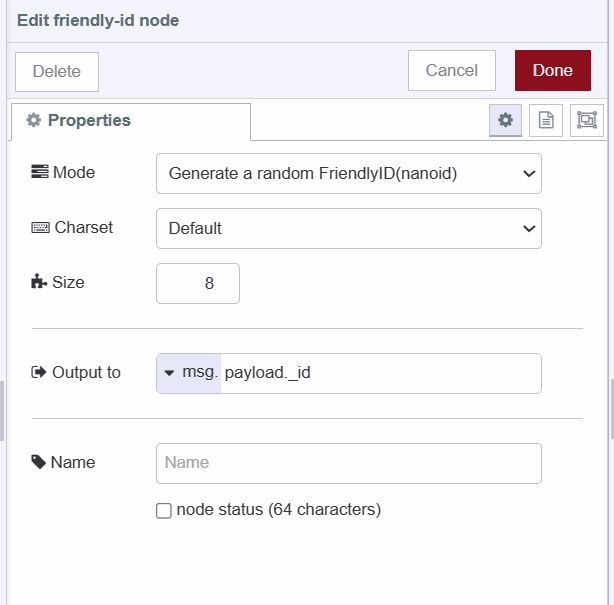
- Add a friendly-id node
- Configure it to generate a random ID with your preferred length
- Set output destination to
msg.payload._id

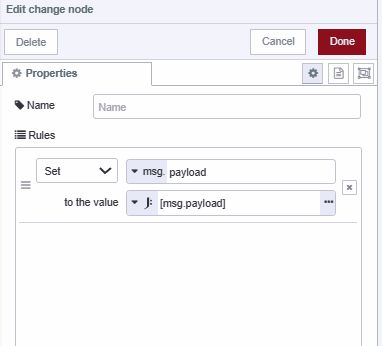
- Add a change node
- Set
msg.payloadto[msg.payload]using JSONata expression type - This wraps the payload in an array as required by the insertOne operation

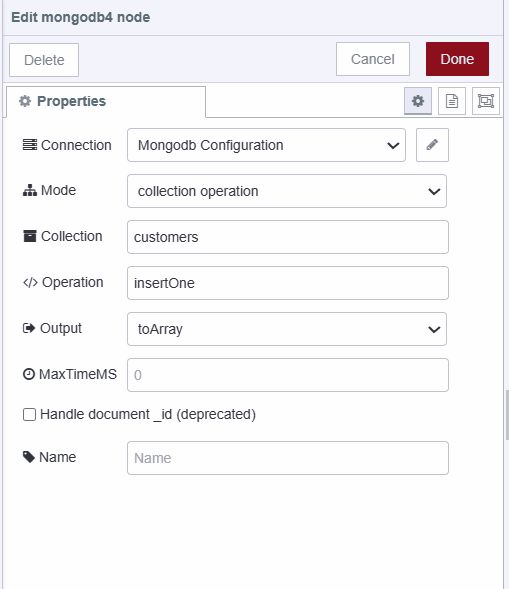
- Configure the MongoDB4 node:
- Select the previously configured connection
- Set collection name to "customers"
- Set operation to "insertOne"

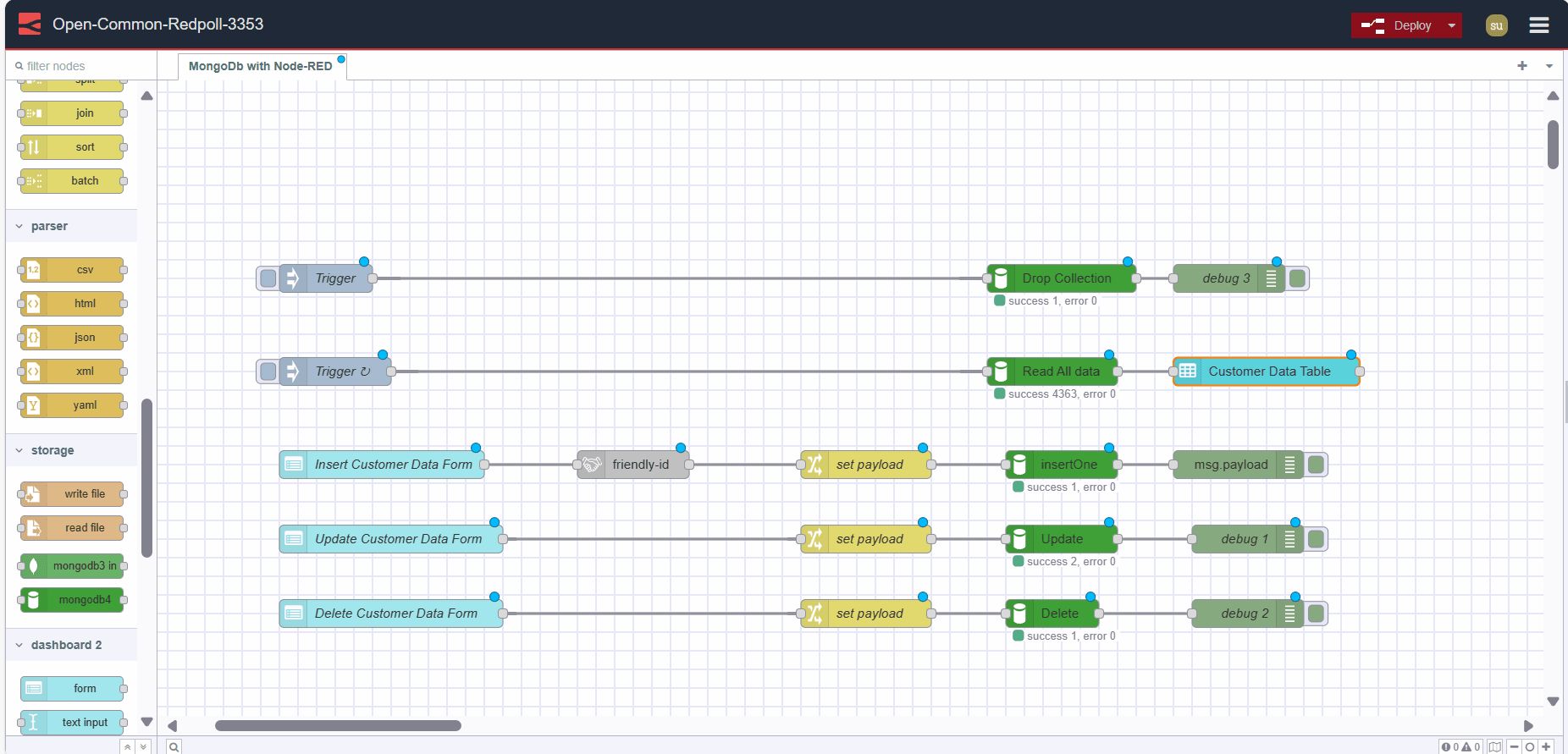
- Wire the nodes as shown:

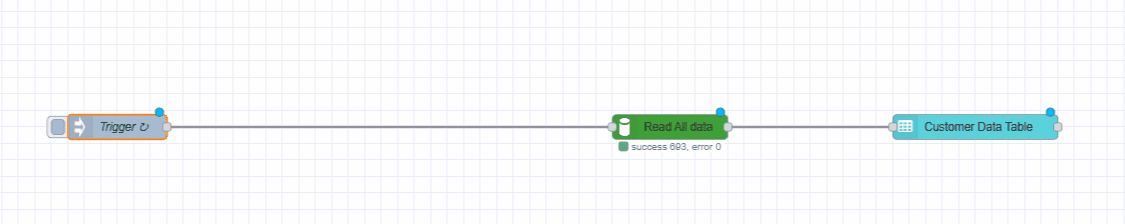
Retrieving Customer Records
- Add an inject node
- Configure it to send an empty object
{} - Set the node to repeat at your preferred interval for automatic table updates
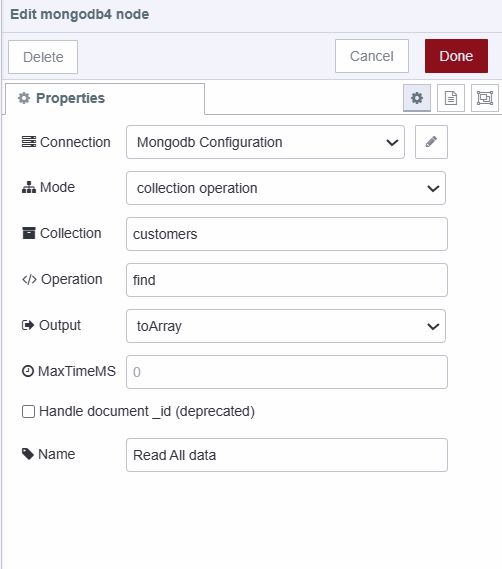
- Add a MongoDB4 node
- Select your connection and set operation to "find"

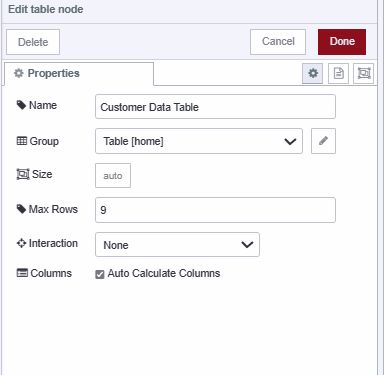
- Add a ui-table widget
- Configure the maximum rows according to your requirements

- Wire the nodes as shown:

Updating Customer Records
- Add a ui-form widget with fields for "id" and "status"

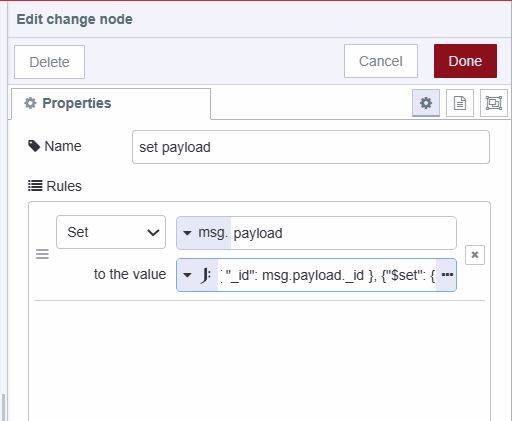
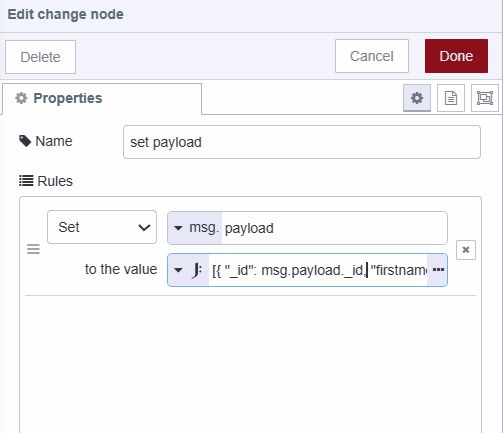
- Add a change node
- Set
msg.payloadto the following JSON structure:
[
{ "_id": msg.payload._id },
{ "$set": { "status": msg.payload.status } }
]The first object specifies the query criteria (which document to update). The second object defines the update operation using MongoDB's $set operator.

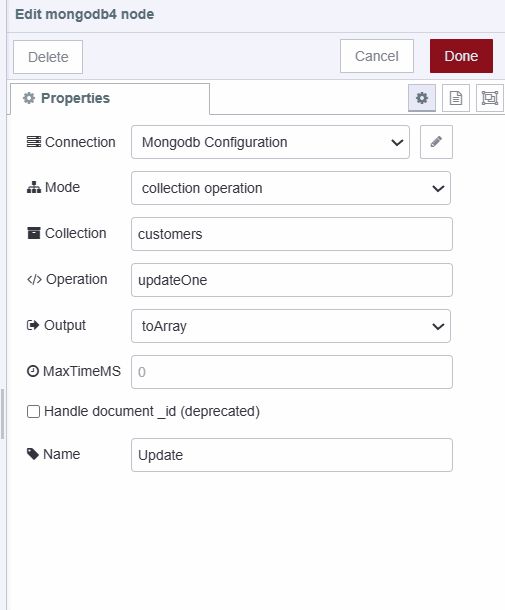
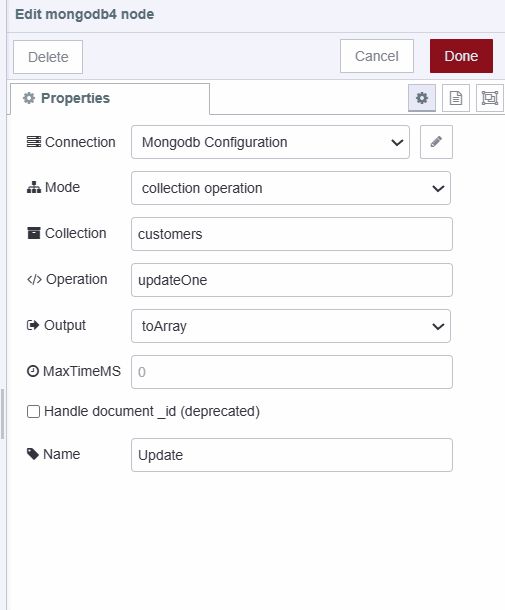
- Add a MongoDB4 node and set operation to "updateOne"

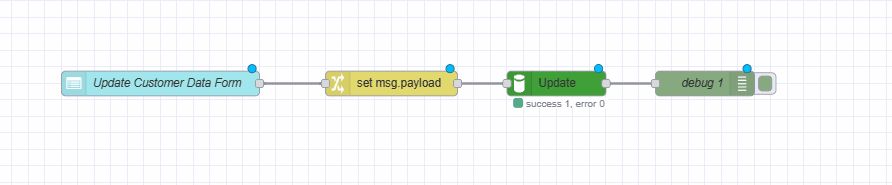
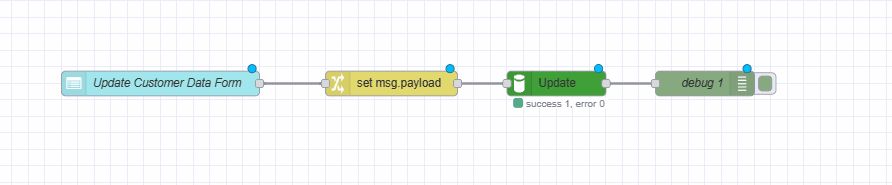
- Wire the nodes as shown:

Deleting Customer Records
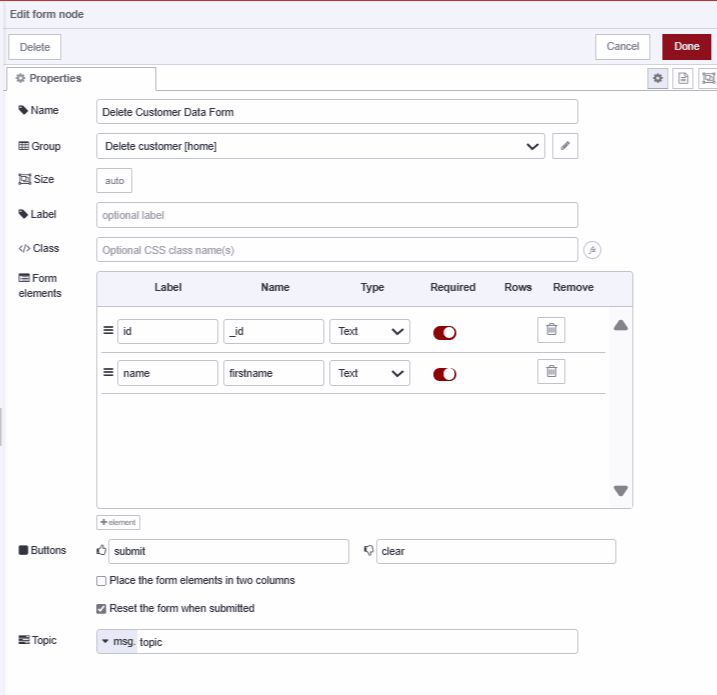
- Add a ui-form widget with fields for "id" and "firstname"

- Add a change node
- Set
msg.payloadto the following structure:
[
{
"_id": msg.payload._id,
"firstname": msg.payload.firstname
},
{
"$delete": ""
}
]The query includes both ID and firstname to provide additional verification before deletion.

- Add a MongoDB4 node and set operation to "deleteOne"

- Wire the nodes as shown:

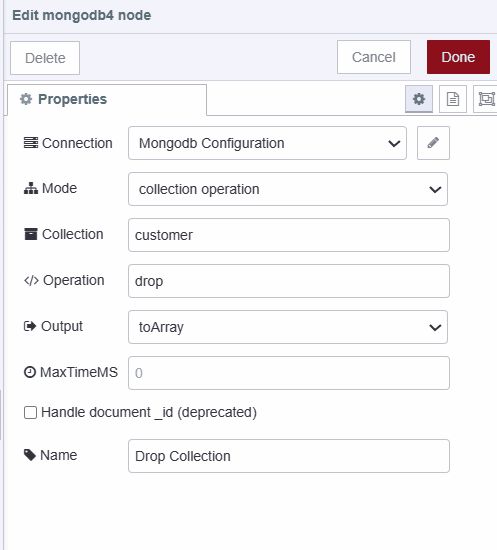
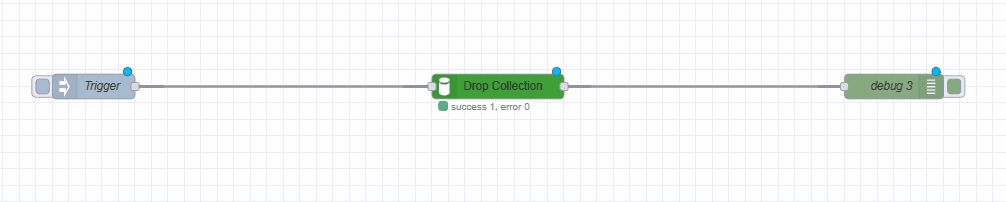
Removing Collections
- Add an inject node configured to send an empty object
- Add a MongoDB4 node
- Specify the collection name to remove
- Set operation to "drop"

- Wire the nodes as shown:

Verification and Troubleshooting
Connect a debug node to the output of any MongoDB4 node to monitor operation results and diagnose errors. The following examples show successful operation responses:
Operation Response Messages
// Insert operation
{
"acknowledged": true,
"insertedId": "BKoIzMuW"
}
// Update operation
{
"acknowledged": true,
"modifiedCount": 1,
"upsertedId": null,
"upsertedCount": 0,
"matchedCount": 1
}
// Delete operation
{
"acknowledged": true,
"deletedCount": 1
}
// Drop operation returns boolean trueDeployment

- Deploy the flow using the Deploy button
- Open the dashboard using the button in the Dashboard 2.0 sidebar
- Use inject nodes for retrieval and drop operations
- Use the forms for create, update, and delete operations