First Pre-Alpha Release of the new Node-RED Dashboard
Introducing v0.0.1 – An Initial Glimpse at the Future of Dashboarding in Node-RED

Just weeks ago, we at FlowFuse announced our plan to develop a successor to the Node-RED Dashboard. Today, we're excited to reveal the pre-alpha release of this highly anticipated project, bringing us one step closer to a new era of data visualization in Node-RED.
# Sneak Peek into the New Node-RED Dashboard
The Node-RED Dashboard successor is now available for install as an npm package under the name @flowforge/node-red-dashboard in your Node-RED palette manager.
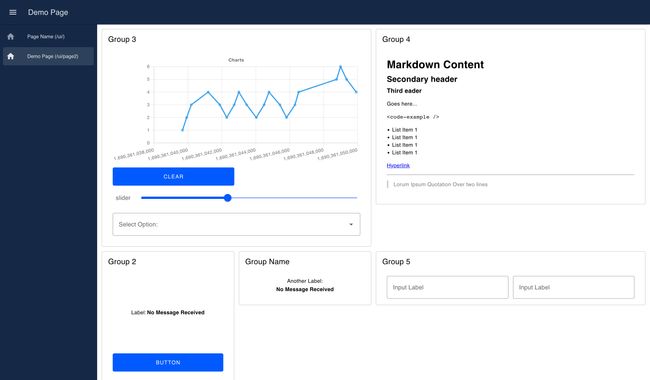
This pre-alpha version includes the first set of Vue.js-based elements familiar to Node-RED Dashboard users:

This is but a hint of what's to come. The objective of these pre-alpha releases is to provide early access to the current status.
The strength of the project comes from the community. Your insights, suggestions and contributions play a significant role in shaping the future of this dashboard. Keep them coming through our Github page.
# Current Status and Next Steps
As of now, we've implemented the following Dashboard Widgets:
- UI Text (ui-text Widget)
- Text Input (ui-text-input Widget)
- Range Slider (ui-slider Widget)
- Dropdown/Select (ui-dropdown Widget)
We've also introduced a new widget:
- Markdown (ui-markdown Widget)
Not yet part of the first Pre-Alpha Release:
- Toggle Switch (ui-switch Widget)
- Color Picker (ui-color-picker Widget)
- Number Input (ui-numeric Widget)
- Form (ui-form Widget)
- Date selector (ui-date-picker)
Our immediate focus is to continue adding the missing elements from the original Node-RED Dashboard, releasing each as soon as they're fully developed. This will significantly increase the frequency of our releases in the upcoming weeks.
In addition to these releases, we plan to publish regular blog posts titled "What's New in Node-RED Dashboard". These posts will keep you informed of all the latest features, updates, and improvements.
Written By:
Published on:
Related Articles:
- Dashboard 2.0: Milestones, PWA and New Components
- Getting Started with Node-RED Dashboard 2.0
- Node-RED Dashboard 2.0 is Generally Available!
- Personalised Multi-user Dashboards with Node-RED Dashboard 2.0!
- Building a Custom Video Player in Dashboard 2.0