Persisting chart data in Node-RED Dashboard 1
Keep your historic chart data safe and available

Node-RED makes it easy to create HMI (Human Machine Interfaces) using Node-RED Dashboard.
One of the most useful features of Dashboard 1 is the ability to store historic data passed to a chart within the chart node itself. This makes your flows far simpler than would be the case if you needed to send the entire data set to the chart for each update.
UPDATE: Since this article was published, Node-RED Dashboard (1.0) has been deprecated.
Instead, it is recommended to use FlowFuse Dashboard (Dashboard 2.0) which is a more modern and feature-rich dashboard solution for Node-RED.
# The Importance of Persisting Chart Data
Storing the data in the chart node is fine to show prototypes of HMIs, but where it's vital the correct data is always shown we are going to need a backup. Data can easily be lost when you move your flow to a new device, restart your instance, or simply when upgrading Node-RED.
How can we store our chart data so we can be confident it will be there each time a user views your HMI?
# Example Dashboard
In this example, we are passing in a random number between one and 10 each second. With each new value received the chart updates and as mentioned about, the values are also stored in the chart node.
If you'd like to see and edit the flows I've created, you can copy and paste the JSON below into your Node-RED import feature.
x ### How can we store and recall the chart data?The chart node has a really useful feature which allows us to access all the data currently shown in the chart. Each time the chart receives new data, it's added to the existing values then the whole data set is sent out the outbound port of the chart node.
Now that we have a way to easily access the chart data in a single payload, we next need to store that data somewhere safer. I'm going to explain 3 potential solutions, which I use on a regular basis.
# 1. Node-RED file-out and file-in nodes
Node-RED can read and write data to a local filesystem. Being that we already have the chart data in a single payload, we just need to write that payload to a file for later use, which we can do using the file-out node.
This example flow shows how to use the file-out node to write the chart data to your local filesystem.
As the chart node sends the full data set each time new data is added, we overwrite the content of the file rather than append the new values.
The next step is to pull the data back from the filesystem to your Node-RED instance. Node-RED makes this very easy using the file-in node.
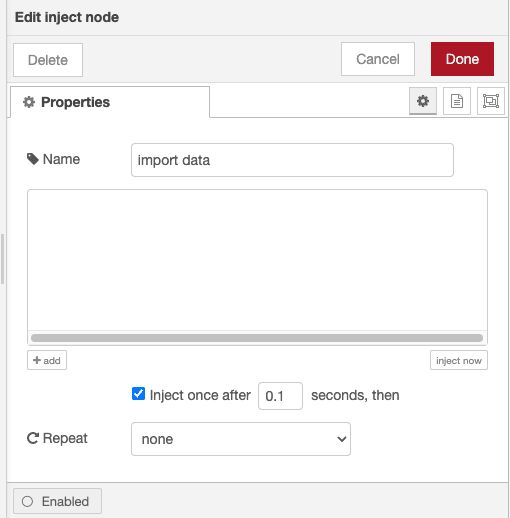
When you press the 'import data' trigger node, the data is loaded in from the filesystem and shown in the chart. You may want to automate that task to run each you deploy your Node-RED instance.

Bear in mind that your data is stored in your filesystem, if your storage drive fails you will lose your data, you might want to consider taking backups and storing elsewhere for emergencies.
# 2. FlowFuse's persistent context
FlowFuse Cloud and premium self hosted version provides persistent context storage as part of its Node-RED instances. This allows you to create, read, update, and delete data as needed, even if you have restarted a Node-RED instance.
This flow shows chart data being sent to persistent context so we can access it later. The process is very similar to using the file-out and file-in nodes.
We now need to have a method to load the data back into our chart. We will again use a manual 'import data' trigger to load the full set of data from the persistent context, and then push it back into the chart.
You may have noticed that when we are pushing duplicate data into the chart it automatically checks to see if the data is already stored. If the data points are already in the chart the new data is disregard. This saves us writing an extra section of the flow to delete the data before we load it in.
# 3. Expose the data via an API then manually import it
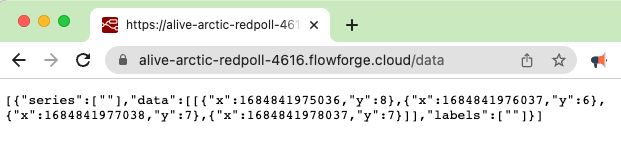
In some cases you may want to copy your chart data to somewhere outside of your Node-RED instances. You can do this by creating a simple API which allows an outside system to request the chart data. You can also manually go to the URL of the API in a web browser to get your data. This example flow allows a user or system to access the chart data via a URL.
We can now access the data by simply visiting the URL of the API.

Bear in mind that you should secure the API as appropriate for the data. If you don't put security around the API, anyone on the same network as your Node-RED instance can access your chart data. Potentially that could give access to our data to the whole internet, so where needed take steps to keep your data safe. You can read more about securing Node-RED in our blog post here.
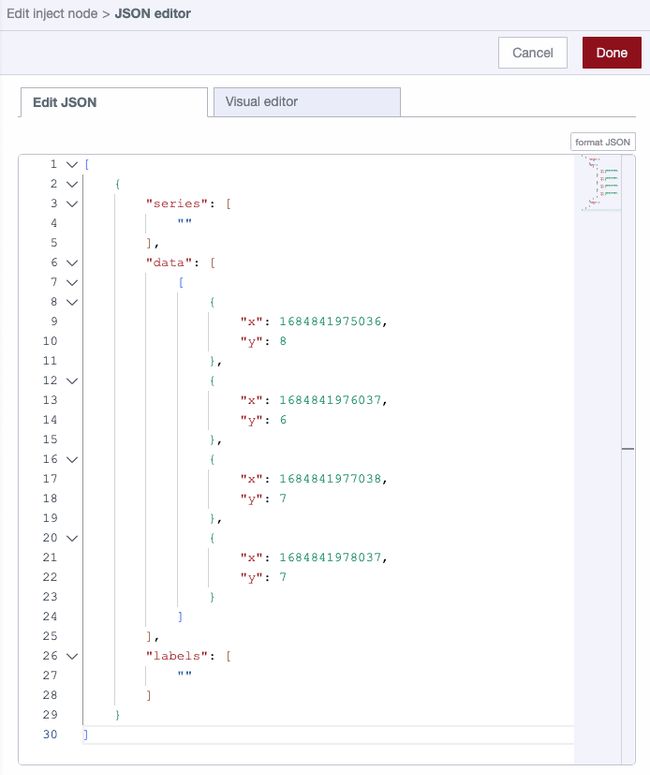
We now need to get that data back into a Node-RED instance. We can do that by editing a node and pasting in the data we got from the API. The flow below shows where you can paste in your data, you will then need to deploy and manually trigger 'import data'.

Each of these solutions has strengths and weaknesses but there are many other ways to persist your chart data. You should consider which approach is the best fit for your needs. To be as confident as possible that you data is safe, you may decide to push your data to dedicate external storage such as a database or backup solution.
# Conclusion
Node-RED Dashboard 1 allows you to easily make informative HMIs, but it's important to make sure the chart data you are showing is stored safely. The approaches we have discussed above should give you a good start in ensuring your charts are populated with the correct data, even if your Node-RED instance crashes or you need to move it to a new hosting location.
Written By:
Published on:
Related Articles:
- Custom Vuetify components for Dashboard 2.0
- Node-RED Tips - Dashboard Edition
- Interacting with ESP32 Using Node-RED and MQTT
- How to Scrape Data from Websites Using Node-RED
- How to create and use Subflow in Node-RED