Customise theming in your FlowFuse Dashboard
Customising Headers, Themes, and Layouts in FlowFuse Dashboard

A recent release of FlowFuse Dashboard (Dashboard 2.0) has taken customization to the next level.
Previously, users enjoyed the flexibility of tweaking navigation sidebars, themes, and group and page padding. With the new update, you can fully personalize the header too, adding unique elements to enhance your dashboard experience and customize your application to your own branding.
In this article, we'll delve into these exciting new features, including theme adjustments, custom styling, and layout modifications, that empower you to tailor your Node-RED Dashboard like never before.
Adding Elements in the Header
To add elements to the header, we can use Teleports within the ui-template node. This allows elements to be seamlessly rendered in specific areas of the dashboard. This method simplifies the process compared to manually positioning items with CSS, which can be complex, time-consuming, and potentially disruptive to other dashboard elements.
Left Side of the Header
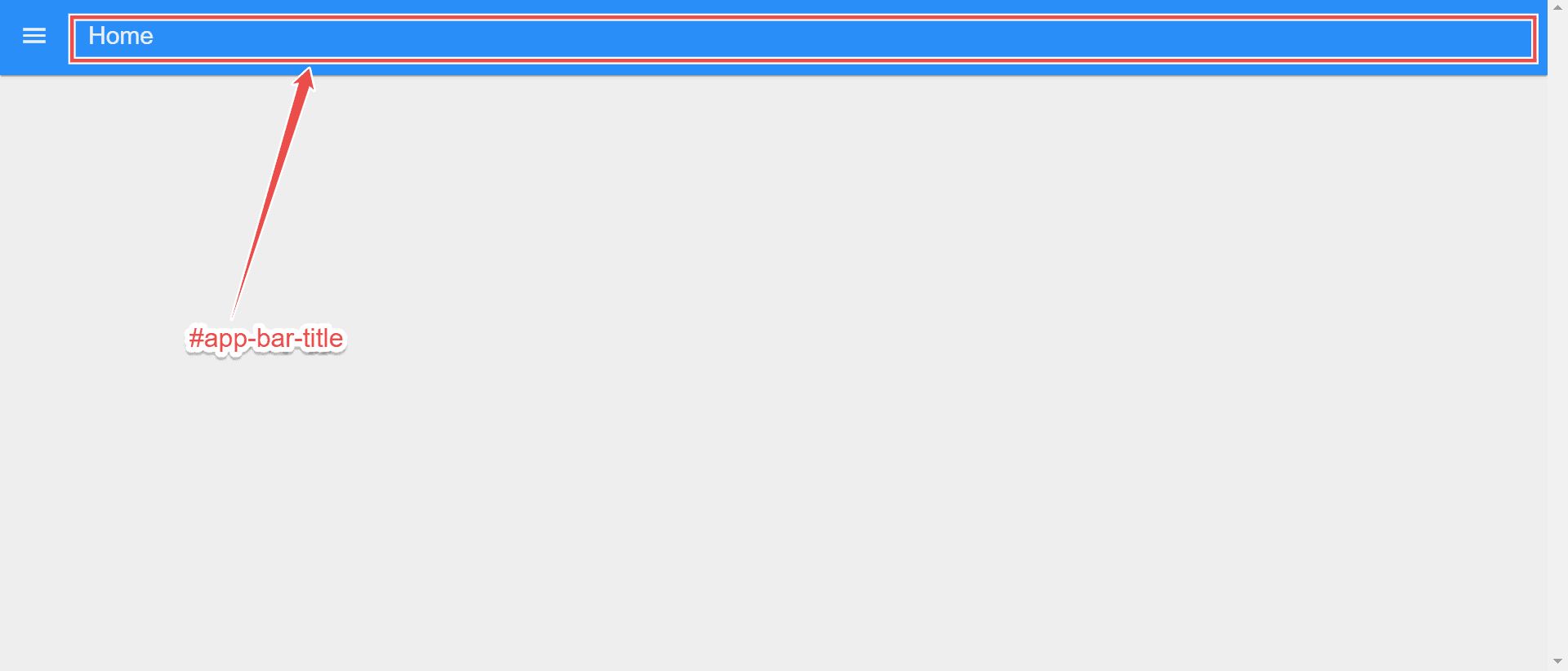
To render content on the left side of the header, we can teleport content into the #app-bar-title element, where our page name is displayed.

Hiding the Page Name in the Header
Before proceeding, you should hide the page name on the left side of the header by default. This will ensure that when you add elements to the header, they do not clash with the page name.
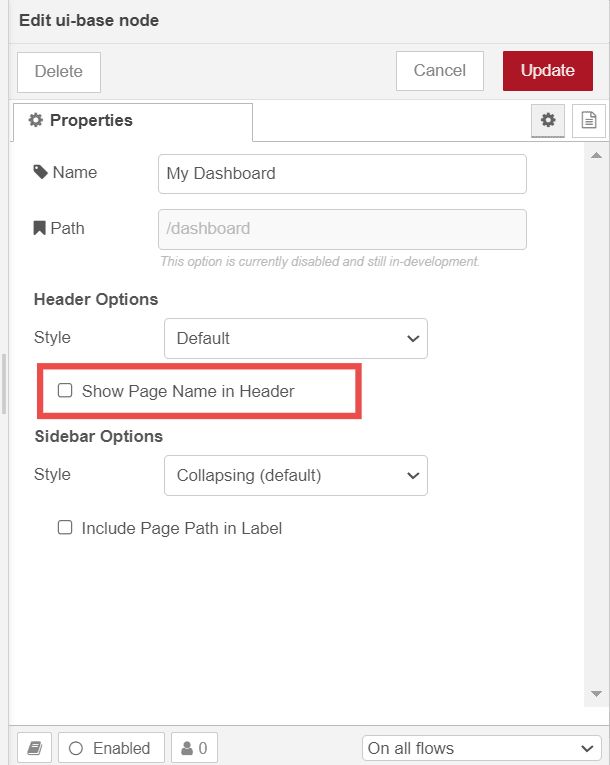
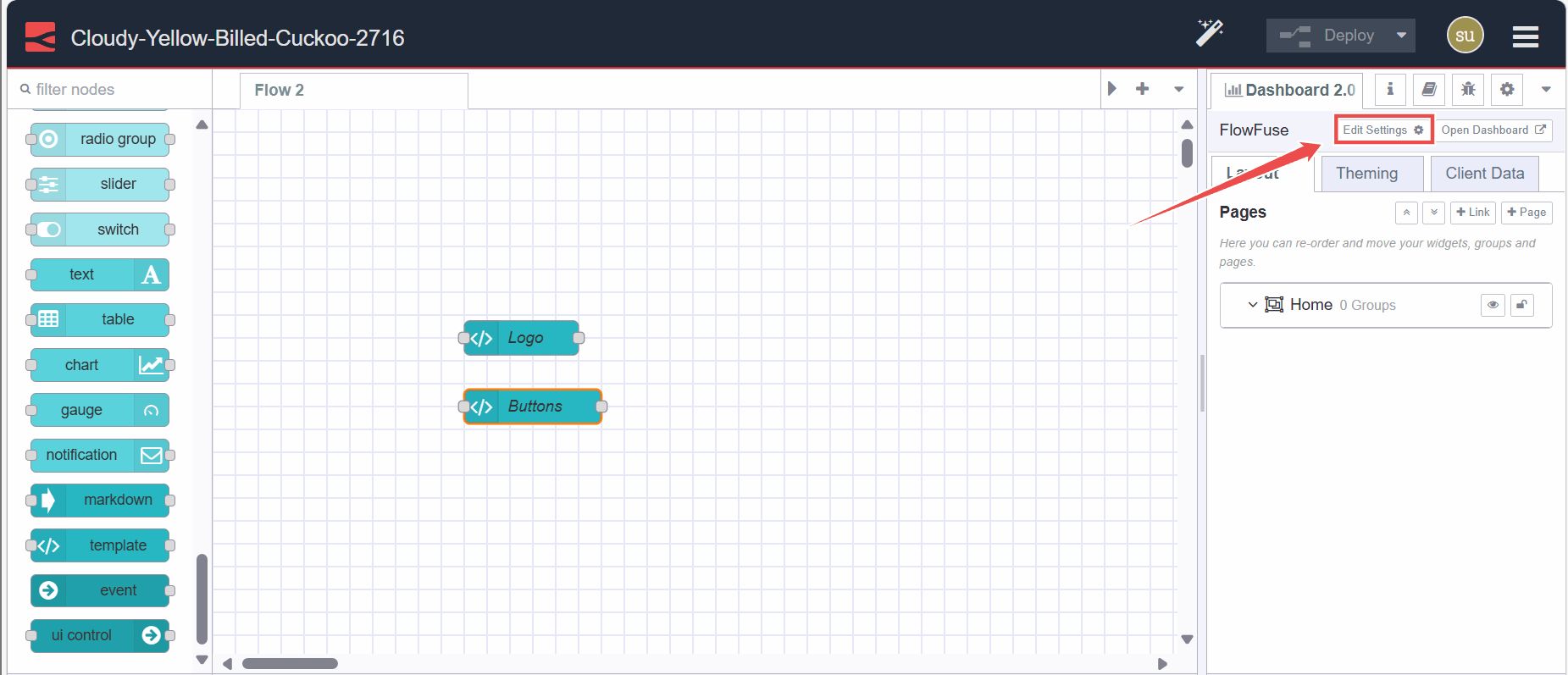
To hide the page name:
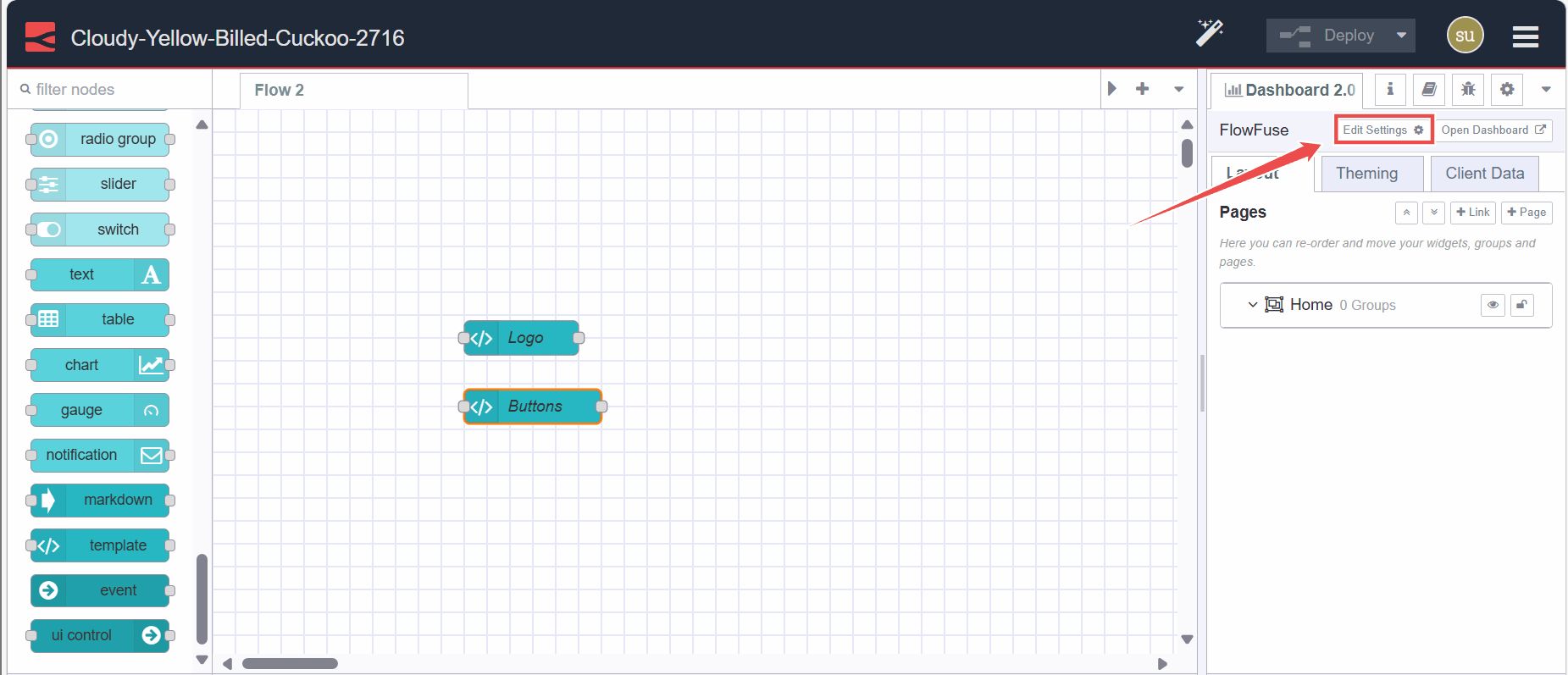
- Go to the FlowFuse Dashboard sidebar
- Click on to the "Edit settings" option located at the top of the FlowFuse Dashboard sidebar.

- Untick the option "Show page name in the header bar".

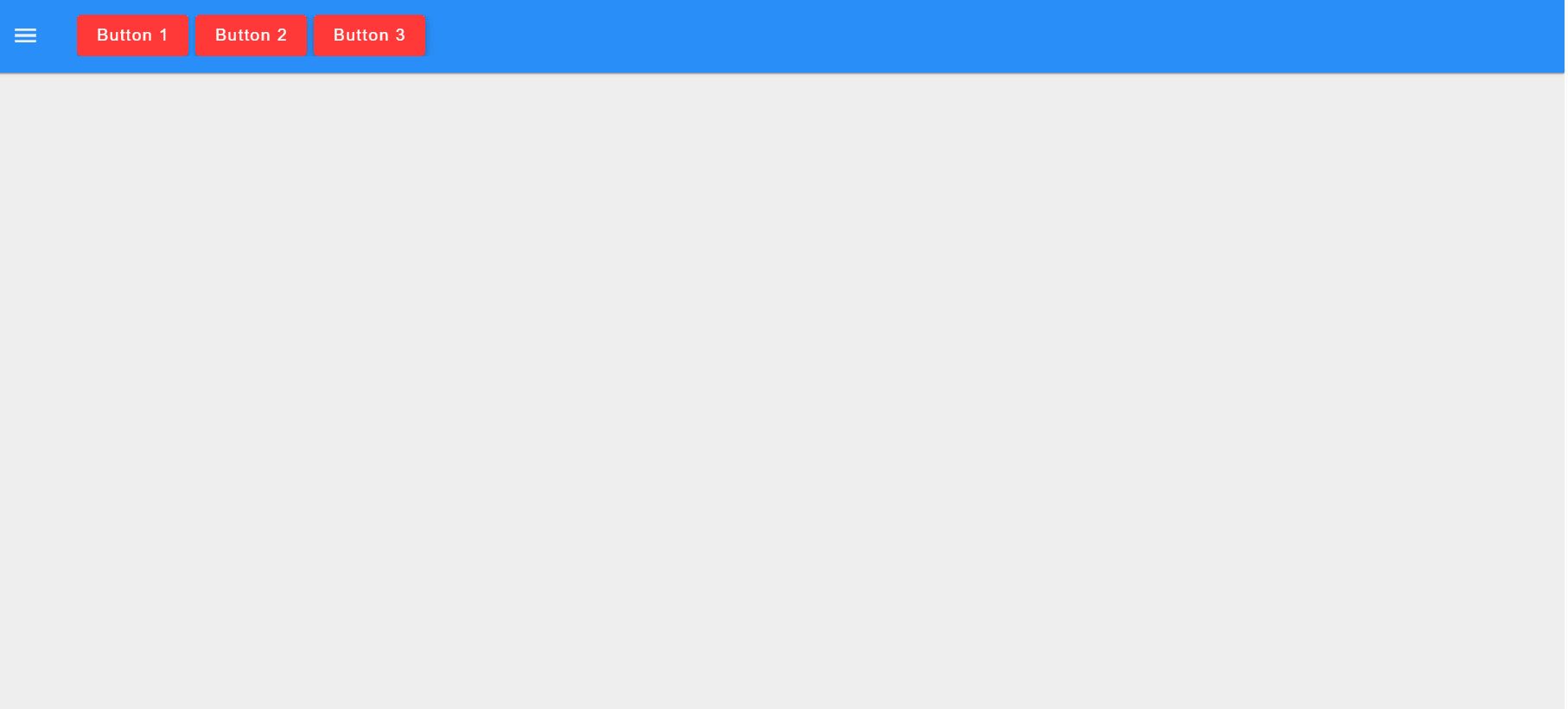
Example: Adding Buttons
- Drag a
ui-templatenode onto the Node-RED Editor canvas. - Double-click on it and select the scope to either
ui-scopeorpage-scope. Selectingui-scopewill render this content on all pages.page-scopewill just render to a specified page. - Choose the page on which you want to render the buttons if you selected
page-scope, or choose correct ui ifui-scopeis selected. - Paste the following Vue snippet into the template widget. In this snippet, note how we specify the "to" attribute targeting the
#app-bar-titleID in the teleport tag:
<template>
<!-- Teleport the button to the #app-bar-actions area when mounted -->
<Teleport v-if="mounted" to="#app-bar-title">
<v-btn>Button 1</v-btn>
<v-btn>Button 2</v-btn>
<v-btn>Button 3</v-btn>
</Teleport>
</template>
<script>
export default {
data() {
return {
mounted: false
}
},
mounted() {
// Set mounted to true when the component is mounted
this.mounted = true
}
}
</script>- Next, you can customize further by adding more buttons or different elements inside the
<Teleport>element.

Example: Adding Logo
If you want to add your brand's logo, you can replace the element inside tag. You can do this in the same ui-template widget or in a different ui-template widget:
- Drag the
ui-templatenode onto the canvas. - Select the correct scope for that widget to render.
- Select the correct page or UI in which you want to render the element.
- Paste the same Vue snippet given in the above section into the
ui-templatewidget and replace the code insidewith the following element:
<img height="32px" src="https://app.flowfuse.com/ff-logo--wordmark-caps--dark.png"></img>You can replace the URL with your logo's URL or set it using the msg.payload as shown in examples given documentation.

Right Side of the Header
To render elements on the right side of the header, you can use the empty div element having the #app-bar-actions ID, in which we can add elements.

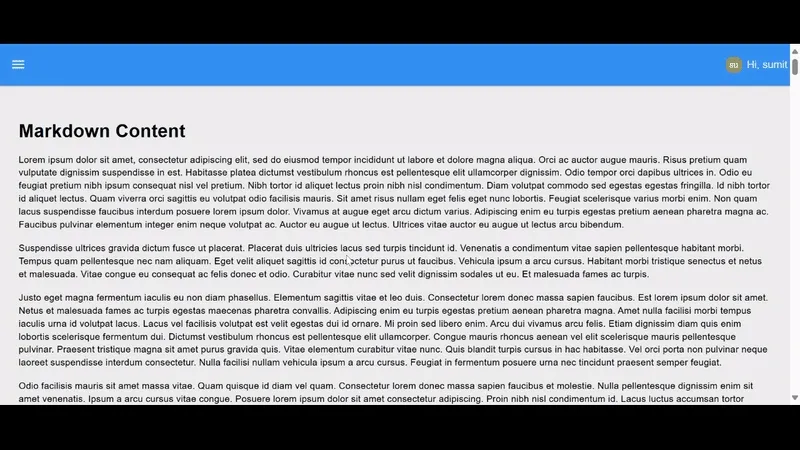
Example: Adding logged in user profile

In this section, we will add the user profile of the currently logged-in user to the right side of the header. Make sure you have installed "@flowfuse/node-red-dashboard-2-user-addon" via the palette manager and enabled FlowFuse User Authentication. Each message emitted by the FlowFuse Dashboard widget will include the logged-in user information under msg._client.user. Additionally the setup object will also contain this information under setup.socketio.auth.user.
- Drag the ui-template widget onto the canvas.
- Select the correct scope for that widget to render.
- Select the correct page or UI in which you want to render the element.
- Paste the same Vue snippet given below into the
ui-templatewidget:
<template>
<!-- Teleporting user info to #app-bar-actions, which is the ID of the action bars' right corners area -->
<Teleport v-if="loaded" to="#app-bar-actions">
<div class="user-info">
<!-- Displaying user image -->
<img :src="setup.socketio.auth.user.image" />
<!-- Greeting the user -->
<span>Hi, </span>
</div>
</Teleport>
</template>
<script>
export default {
data() {
return {
// Flag to indicate if the component is loaded
loaded: false
};
},
mounted() {
// This function is called when the component is inserted into the DOM.
// Setting loaded to true here ensures the component is ready to access #app-bar-actions,
// as it's now part of the same DOM structure.
// Accessing it before mounted() would cause an error because the component wouldn't be initialized in the DOM yet.
this.loaded = true; // Setting loaded to true to indicate that the component has been mounted successfully
}
}
</script>
<style>
/* Styling for user info display */
.user-info {
display: flex;
align-items: center;
gap: 8px;
}
/* Styling for user avatar image*/
.user-info img {
width: 24px;
height: 24px;
}
</style>For detailed guide on this section, refer to the guide on Displaying logged in user on FlowFuse Dashboard. Furthermore, if you want to add logos or buttons on the right side similar to the left side of the header, you just need to replace the to attribute with the #app-bar-actions.
Centering Header Items
Sometimes you may want to center or position items added to either the #app-bar-title or the #app-bar-actions. By default, these elements do not have a specified width, and when you add items into them, they grow to fit their content. To center the elements, you first need to ensure that they are sized appropriately.
Centering Items in the Left Side of the Header
To center items added to the #app-bar-title, apply the following CSS in the <style> tag of the ui-template widget:
#app-bar-title {
flex-grow: 1;
justify-content: center;
}Centering Items in the Right Side of the Header
To center items in the #app-bar-actions area, add the following CSS to the <style> tag of the ui-template widget:
#v-toolbar__append {
flex-grow: 1;
}Styling Header
One of the significant customization features we've added recently is the ability to style the header in different ways.
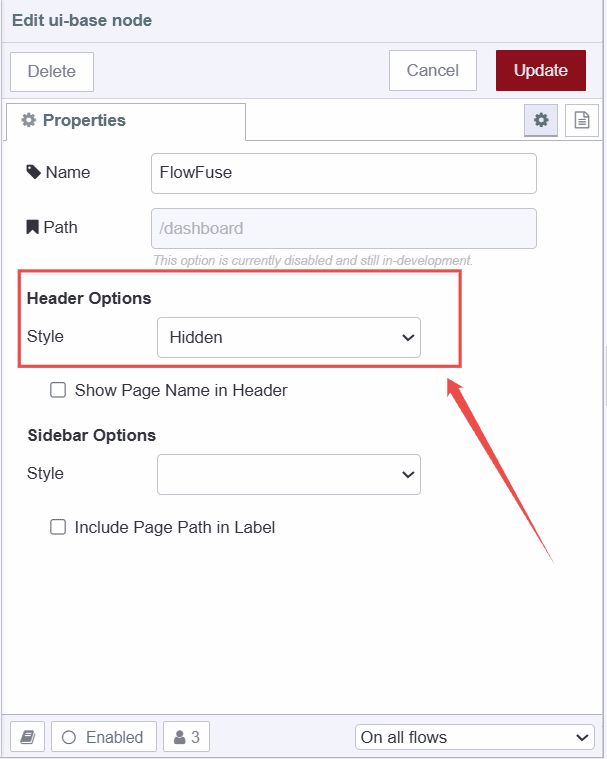
To style the header:
- Go to the FlowFuse Dashboard sidebar
- Click on to the "Edit settings" option located at the top of the FlowFuse Dashboard sidebar.

- Select the desired option from the "Header Options" dropdown.

The following options are available for header styling:
Default
This option as it name suggest it is the default option set for header. In which the header will get hidden if we scrolled down.

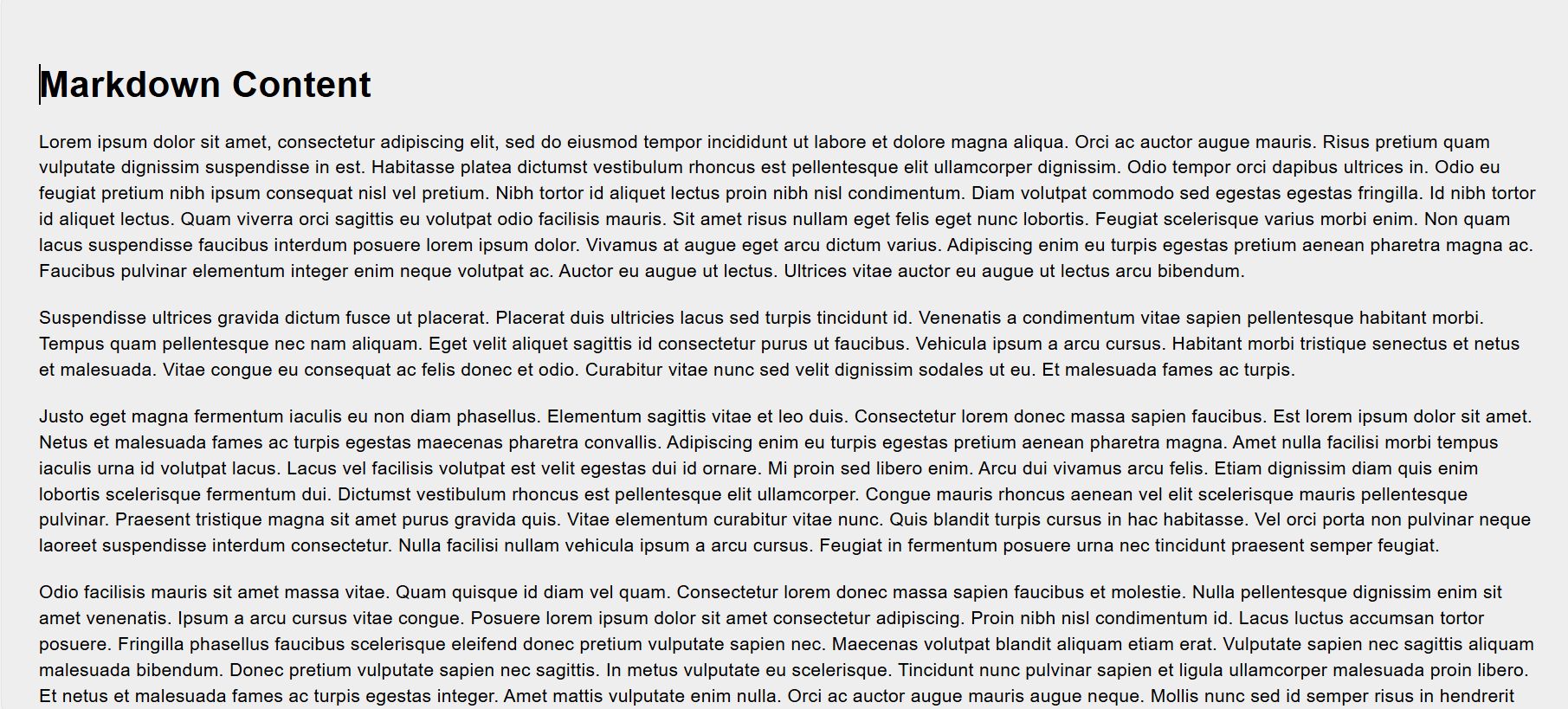
Hidden
Selecting this option completely hides the header, allowing you to use that space for other purposes.

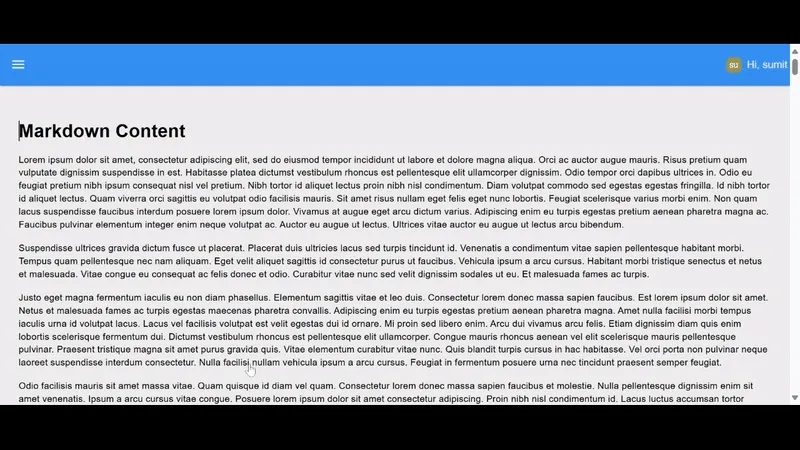
Fixed
Selecting this option keeps the header fixed at the top. This means that when you scroll the page down, the header will remain visible.

Changing Dashboard Theme
In this section of the guide, you will learn how to change the Dashboard theme, where you can adjust the colors of the header, navigation sidebar, group and page backgrounds, the border color of groups, and the padding, sizing, and gaps between pages, groups, and widgets.
To edit the existing theme:
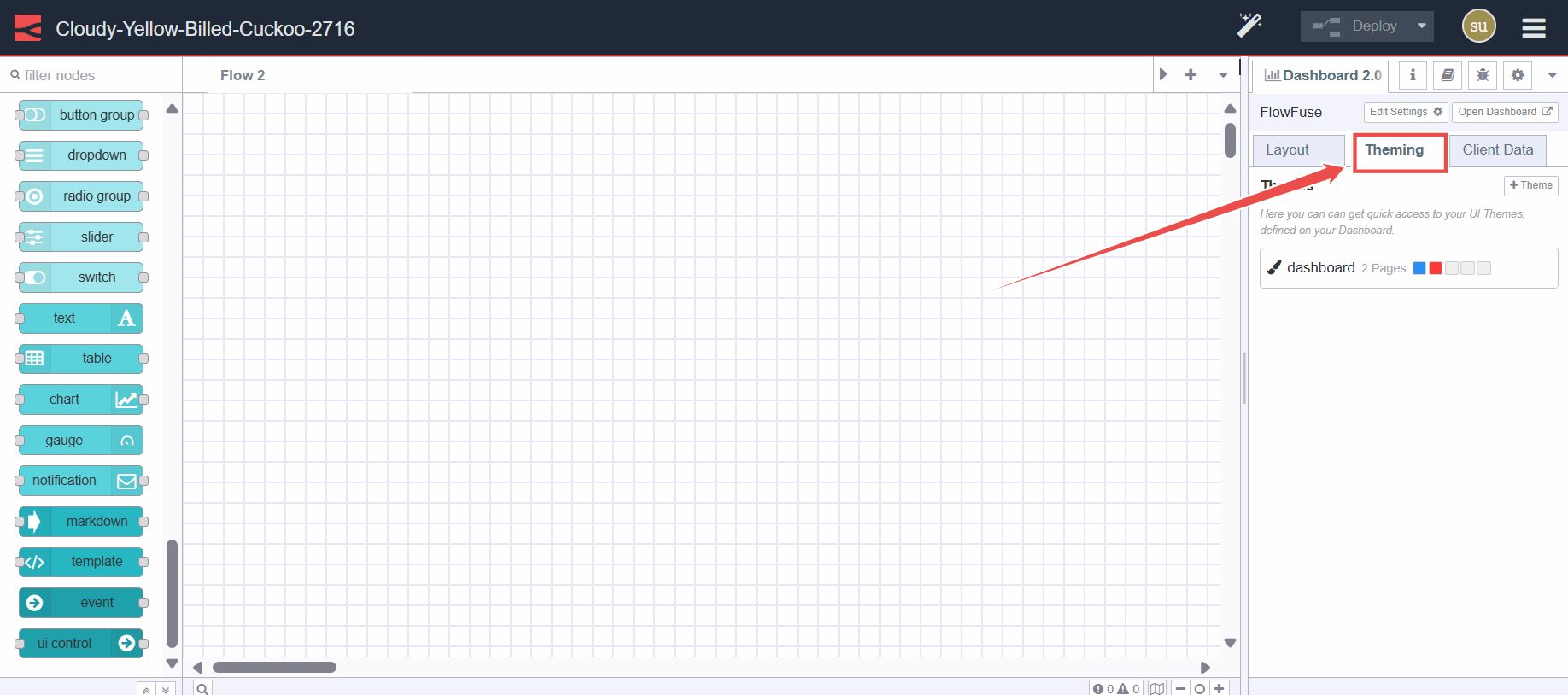
- Go to the FlowFuse Dashboard sidebar.
- Switch to the "Theme" tab.

- Click on the edit button next to the theme.
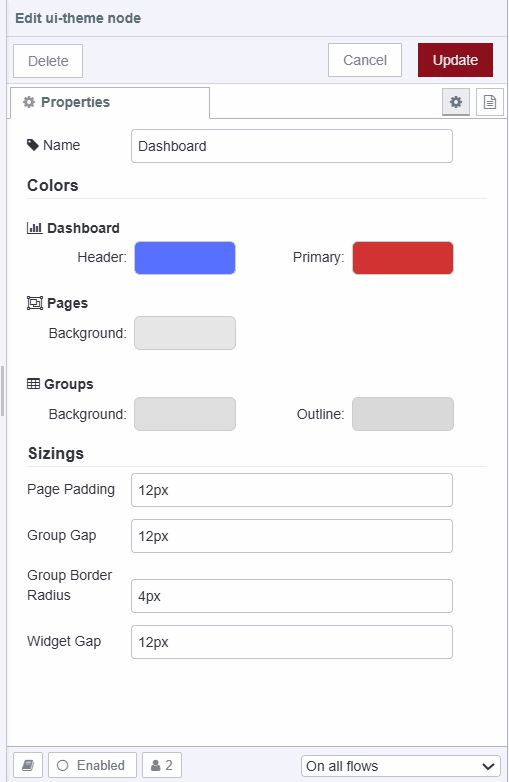
- You can adjust the header color and the primary color (which applies to the navigation sidebar and elements like buttons and dropdowns) under the "Primary" section. In the "Pages" section, set the background color for pages, and in the "Groups" section, adjust the background color and border color of groups.

- Under "Sizing," adjust the page padding (the space between dashboard groups), the page border, group gap, group border radius (the thickness of the group border), and widget gap.
For more information on theme, how to add new themes, and set themes for pages, refer to the Comprehensive guide: FlowFuse Dashboard layout, sidebar, and styling. Additionally, this guide covers FlowFuse Dashboard layouts, themes, and custom styling in detail.
Conclusion
In this article, we explored FlowFuse Dashboard's new customization features. We focused on adding elements like buttons and logos to the header, and discussed styling options such as default, hidden, and fixed for headers. We also covered how to adjust dashboard themes to personalize colors and layout. These insights empower users to create more personalized and functional Node-RED dashboards.
Looking to build a multi-user dashboard, deploy it in seconds, scale and manage Node-RED efficiently, and enable seamless remote access for your entire team?
Sign Up for FlowFuse Now to Get StartedAbout the Author
Sumit Shinde
Technical Writer
Sumit is a Technical Writer at FlowFuse who helps engineers adopt Node-RED for industrial automation projects. He has authored over 100 articles covering industrial protocols (OPC UA, MQTT, Modbus), Unified Namespace architectures, and practical manufacturing solutions. Through his writing, he makes complex industrial concepts accessible, helping teams connect legacy equipment, build real-time dashboards, and implement Industry 4.0 strategies.
Related Articles:
- What is 5S Checklist: Definition, Benefits, Implementation, and Template
- Visual Layout Editor - Now Available in Dashboard
- Dialogs, Customizable Icons and Histograms Now Available in FlowFuse Dashboard
- New Layout, Widget and Gauges Now Available in FlowFuse Dashboard
- FlowFuse Dashboard vs UI-Builder: A Comprehensive Comparison