How to add images to Node-RED dashboards when using FlowFuse
Import your images into your Node-RED dashboards, wherever you are running your instances

Using images in your Node-RED dashboards can significantly improve your users' experience. The most common method to add images to dashboards is to store them within the filesystem of an Node-RED instance but sometimes that's not an option. How can you easily use images when working in a containerized environment such as Docker, or Kubernetes? We will also explore latest feature from FlowFuse that makes this step super easy.
When designing a dashboard, images allow you to significantly enrich your content. Some examples include:
-
displaying maps to guide engineers to a problem which needs resolving.
-
displaying pictures of specific hardware on a factory-floor which needs to be checked.
-
displaying physical tools which should be used to resolve a problem.
Prerequisites
Before we begin, ensure you have the following custom nodes installed:
- @flowfuse/node-red-dashboard - A set of dashboard nodes for Node-RED. We will use this dashboard to demonstrate how to quickly display images using static assets. If you're a beginner and want to dive deeper, refer to Getting started with FlowFuse Dashboarad.
- node-red-contrib-string - A string manipulation node based on the lightweight stringjs library.
- node-red-node-base64 - A Node-RED node to encode and decode data to and from base64.
Easily Add Images to Node-RED Dashboards with FlowFuse’s Static Asset Service
FlowFuse's static assets service provides a simple way to manage images and other assets in Node-RED. Follow these steps to quickly add images to your Node-RED dashboard.
Steps to Add Images Using the Static Asset Service:
1. Access the Static Assets Service
- Log into your FlowFuse account, navigate to your Node-RED instance, and click on the Static Assets Service tab.
2. Create a New Folder (Optional)
- Click the New Folder button to create a folder that will help you organize your assets. Provide a folder name and confirm the creation.
3. Upload Your Image
- Enter the folder (or skip this step if not using folders), click Upload, select your image file, and confirm.
4. Copy the Image Path
- Once uploaded, click the copy icon next to the image to get the path for use in Node-RED.
5. Set Up the Image Flow in Node-RED
- Open the Node-RED editor for the relevant instance.
- Drag an
injectnode onto the canvas and set it to trigger immediately when the flow is deployed. - Drag a
read filenode, paste the copied file path in the Filename field, and set the output to Single buffer object.
6. Prepare the Image for Display
-
Add a
stringnode to convert the buffer to a base64 string. Set From asmsg.filenameand adjust the Method togetmost. -
Add a
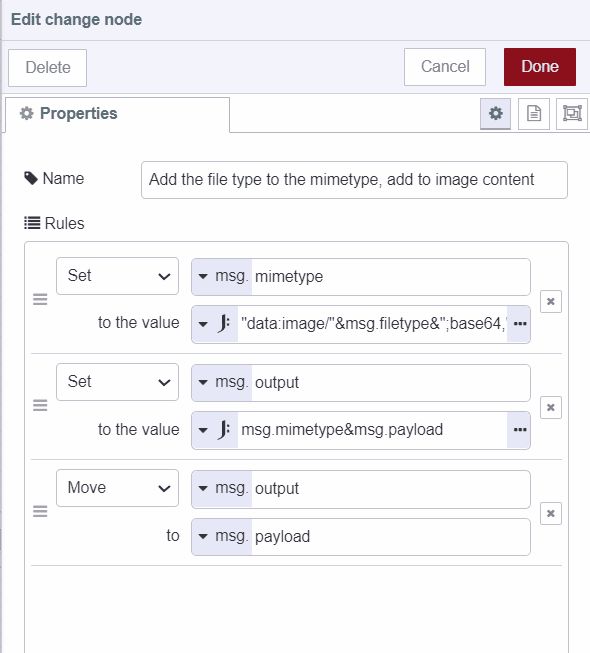
changenode and configure it to add the elements shown in the following image:
7. Display the Image in the Dashboard
-
Drag a
ui-templatenode onto the canvas. -
Add the code in
ui-templatewith an<img>tag, configuring thesrcattribute withmsg.payload, as shown in the following code. Alternatively, you can use the following code directly if you want to display the image in the top-left corner of your dashboard header:<template>
<Teleport v-if="mounted" to="#app-bar-title">
<img :src="msg.payload" style="height: 32px;" />
</Teleport>
</template>
<script>
export default {
data() {
return {
mounted: false
}
},
mounted() {
this.mounted = true;
}
}
</script>
8. Connect the Nodes
-
Finally connect the nodes in the following order: the output of the
injectnode to the input of theread filenode, then link to thestring node, followed by thechangenode, and finally to theui-templatenode.inject → read file → string → change → ui-template
Using the FlowFuse Static Assets service is highly beneficial when you want to display images in Node-RED dashboards, as it saves time compared to alternative solutions. However, it’s important to note that moving Node-RED instances through a DevOps pipeline currently does not support handling static assets. This feature is expected in future updates. If you want to manage images effectively within your Node-RED dashboards, consider the alternative solutions discussed in this blog, ensuring that the movement of instances does not affect the usage of these assets.
Why not just store them in Node-RED's host operating system?
Storing images locally can work well when you can access and edit the images on an operating system, but that approach doesn't scale if you are moving instances through a DevOps pipeline. It can also not work well when deploying to environments where you don't have easy access to the host operating system.
How can we include images in dashboards, and be confident that a given build of an application will show the correct images, no matter where your Node-RED instances are hosted?
Inspiration
There are various solutions to this problem, I wanted to share one I came across when working with a FlowFuse customer recently. I've modified the flows to make them more general in design, but the underlying principal is the same. I asked if I was OK to credit the customer but they said there was no need. Thanks for the inspiration, kind customer!
Solution explanation
There are three key sections to this solution:
-
Pull the images we need from URLs
-
Store those images in the temporary filesystem of Node-RED
-
Serve up those images as needed in the dashboard
It is possible for us to skip step 2, but I wanted to have the images stored locally, in the Node-RED instance. storing the images locally will improve the loading times of the dashboard. This is especially beneficial when your dashboard is dynamically displaying relevant images, e.g. to show an image of a specific machine which needs to be attended to.
The key benefit of pulling the images from URLs this way is, no matter where you are running Node-RED, the correct images will be shown in your dashboard.
Prequsite
Before moving forward, ensure you have the following nodes installed, as the flows shared later will require them:
- node-red-contrib-calc - A Node-RED node to perform basic mathematical calculations.
- node-red-contrib-image-output - A simple way to preview and examine images in your flows.
- node-red-contrib-os - Nodes for obtaining system information like CPU usage.
- node-red-contrib-string - A string manipulation node based on the lightweight stringjs library.
- @flowfuse/node-red-dashboard - A set of dashboard nodes for Node-RED.
- node-red-node-base64 - A Node-RED node to encode and decode data to and from base64.
File and file-in nodes
I've included the flows as json below so you can try them out yourself. Please note, I'm using FlowFuse's own file and file-in nodes in these examples. If you want to use these flows on hosting other than FlowFuse, you will need to replace the nodes with the standard Node-RED file and file-in nodes.
The flows
The first flow takes image URLs in an array, each image is downloaded, processed, then saved to the local file storage. Let's take a look at the flow:
We've now downloaded the images we need, and saved them to our local storage, to make them load more quickly when a user views them in the dashboard.
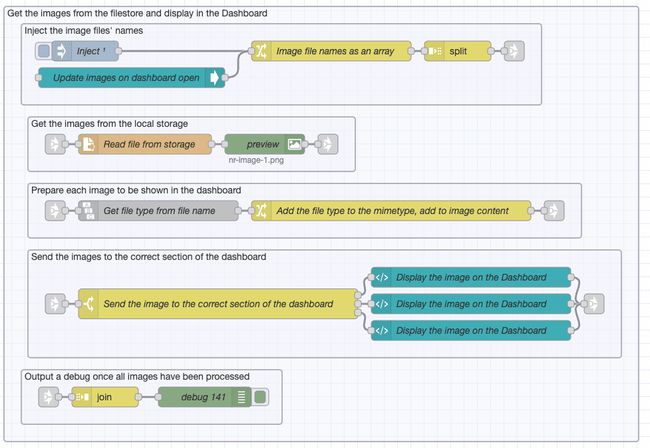
Onto the second flow, which will get the images from the local storage and then load them into the dashboard. Let's take a look at it:

You can import this flow into Node-RED using the code below:
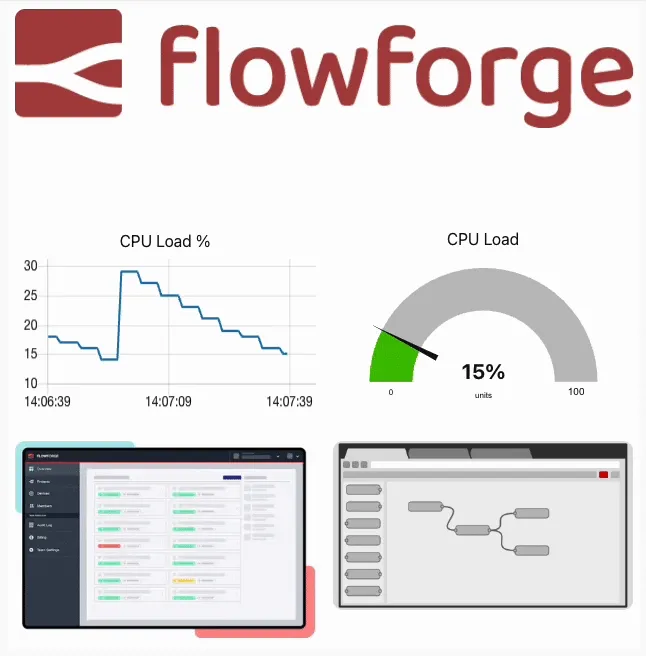
I have also included some simple dashboard elements you can view alongside the images. Let's take a look at the dashboard:

If you import these flows into Node-RED, you should see the images automatically loaded into the dashboard when you view it. You can also replace the URLs and file paths to try using some different images if you'd like to.
More things to try
In this example, the images are static but it's simple to load images depending on the state of the flow. As mentioned in this article's introduction, you could display context aware images guiding the user of the dashboard to a specific location on a map, to complete a maintenance task. If you're interested in seeing examples of dynamic image loading please comment below.
Conclusion
Images can significantly enhance dashboards, but ensuring their proper display in different Node-RED hosting environments, especially within DevOps pipelines, can be challenging. The techniques discussed here enable effective use of images in dashboards, even within containerized setups. Additionally, if you are using FlowFuse, the new features simplify adding and managing static assets. I'd love to hear your comments and suggestions on this article. please tell us what you think about this article, and how you might use these techniques in the comments section below.
About the Author
Rob Marcer
Head of Professional Services
Rob is the Head of Professional Services at FlowFuse, he helps FlowFuse customers plan, build, and deploy large scale Internet of Things projects. He has worked with customers in various industries including automotive, life sciences, logistics, utilities, and smart buildings.