Mapping location data within Node-RED Dashboard 2.0.
Step-by-step guide to plot location data on dashboard 2.0.

Fleet management in IoT uses sensors and software to collect real-time data on vehicles, such as location, fuel consumption, and driver behavior. This data allows companies to optimize routes, reduce costs, improve safety, and enhance overall operational efficiency of their fleet. Building an application that allows the tracking of location to support Fleet management is what this post is about.
Before moving further, make sure you have installed Dashboard 2.0. If you are new to Dashboard 2.0, please refer to Getting Started with Dashboard 2.0 for more information.
Installing world map custom node
To render an interactive world map webpage for plotting location data, we will use a popular custom node called node-red-contrib-web-worldmap-page. This node offers extensive features enabling us to render a world map and plot various items with different icons, colors, NATO symbologies, ranges, and more.
- Click the Node-RED Settings (top-right).
- Click "Manage Palette".
- Switch to the "Install" tab.
- Search for
node-red-contrib-web-worldmap. - Click "Install".
Retrieving location Data
Before plotting locations, we need to obtain the data first. For this purpose, we will utilize the Edenburg Open Public Transportation API. This API provides the live locations of all of Edenburg's public buses and trams, enabling us to access the necessary data for plotting on Worldmap within Dashboard 2.0.
- Drag an Inject node onto the canvas and set the repeat property to a 20-second interval.
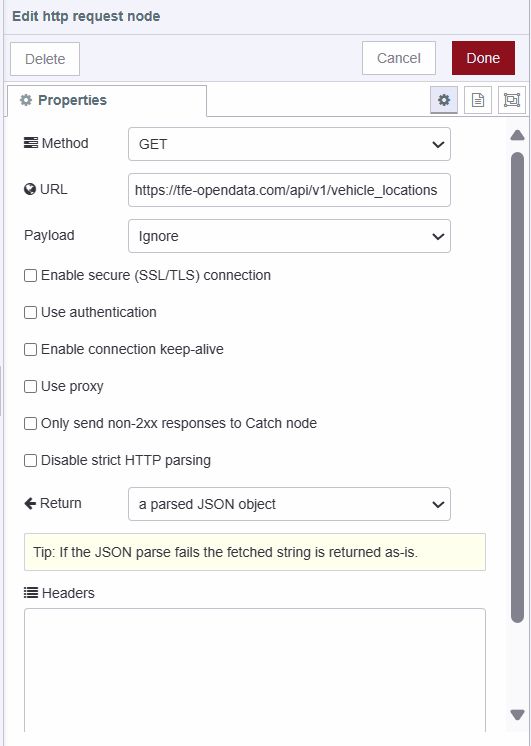
- Drag an HTTP request node onto the canvas, Dobule-click on it and choose GET method, and enter
https://tfe-opendata.com/api/v1/vehicle_locationsin the URL field and select return as a parsed json object. This API is public, so no need for environment variables. For private APIs, consider using environment variables for security.

- Connect the Inject node's output to the HTTP request node's input.
Formatting Location Data
To ensure compatibility with the Worldmap custom node, we need to format the location data appropriately.
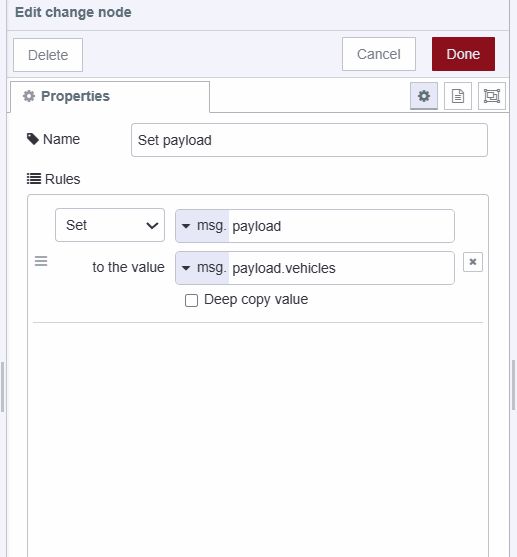
- Drag the Change node onto the canvas, and set the
msg.payloadtomsg.payload.vehicles, and give it name Set payload.

- Drag a Split node onto the canvas.
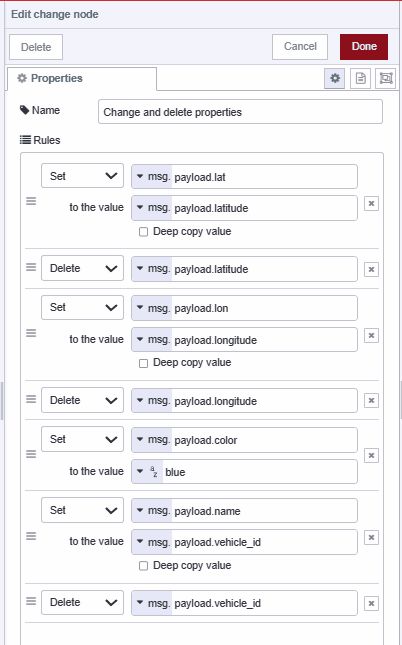
- Add another Change node to the canvas. Configure it to set and delete properties as shown in the image below, and give it name Change and delete properties. By changing and deleting properties of the location, we ensure that only the properties acceptable by the Worldmap node are included in the location data.

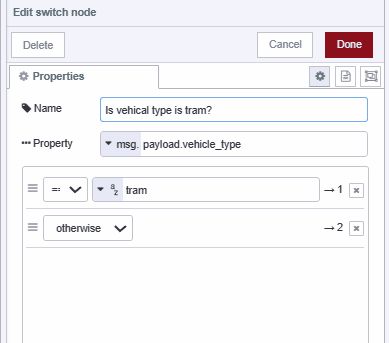
- Drag a Switch node onto the canvas and add conditions to check if
msg.payload.vehicle_typeis equal to tram or not.

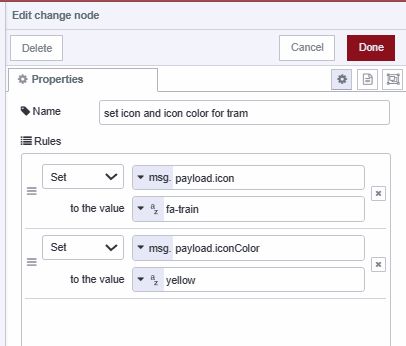
- Add another Change node to the canvas and give it a name set icon and icon color for tram. Set
msg.payload.iconto fa-train andmsg.payload.iconColorto yellow.

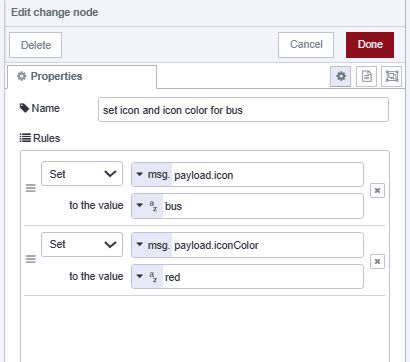
- Add another Change node to the canvas and give it a name set icon and icon color for bus. Set
msg.payload.iconto bus andmsg.payload.iconColorto red.

- Connect the HTTP request node's output to the input of the Change node named Set payload, and connect the output of that Change node to the input of the Split node.
- Then, connect the output of the Split node to the input of the Change node named Change and delete properties, and connect the output of the "Change and delete properties" node to the input of the Switch node. Then Switch node's first output to the input of the Change node named set icon and icon color for tram, and its second output to the input of the Change node named set icon and icon color for bus.
Plotting location data on Worldmap
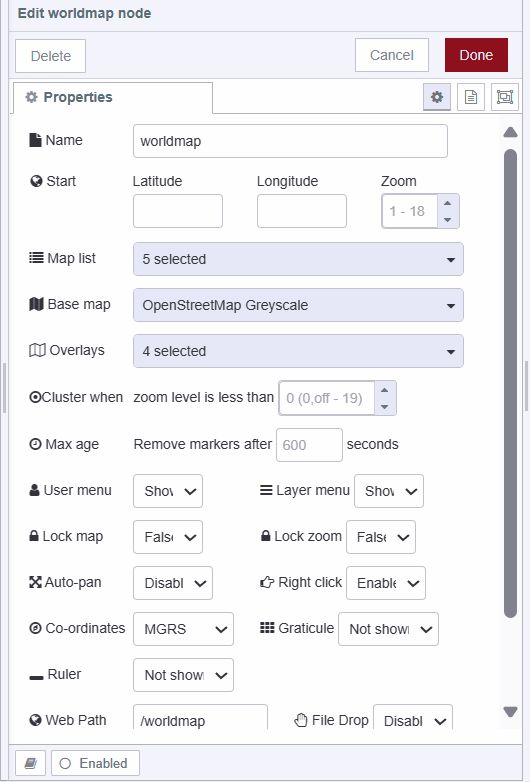
- Drag a Worldmap node onto the canvas. Set the path to /worldmap and keep the rest of the settings unchanged, although you can modify other properties according to your preferences.

- With the worldmap node configured, it will generate a world map with plotted data accessible at the specified path.
- Connect the Function node's output to Worldmap node's input.
Now we have successfully created a page with a world map displaying plotted vehicle location data. To confirm, you can visit https://<your-instance-name>.flowfuse.cloud/worldmap.
Rendering map on Dashboard 2.0
To render worlmap webpage on dashboard 2.0 we will use iframe custom widget which will allow us to embed an external webpage into Dashboard 2.0 applications using an iframe.
Installing iframe custom widget
- Click the Node-RED Settings (top-right)
- Click Manage Palette
- Switch to the Install tab
- Search for
@flowfuse/node-red-dashboard-2-ui-iframe - Click Install
Rendering worlmap on Dashboard 2.0
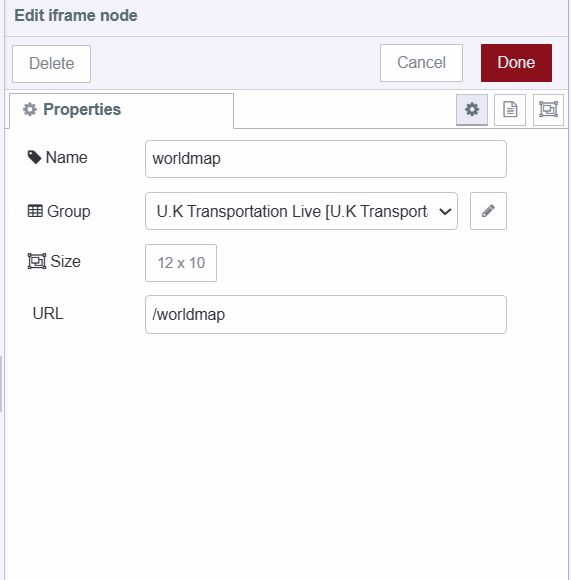
- Drag an iframe widget onto the canvas.
- Select ui-group and ui-base for it, where you want to render the webpage.
- Set height and width for it according to your preference and set URL to /worlmap.

Deploying the flow

- With your flow updated to include the above, click the Deploy button in the top-right of the Node-RED Editor.
- Locate the Open Dashboard button at the top-right corner of the Dashboard 2.0 sidebar and click on it to navigate to the dashboard.
Now you can view the live location of Edinburgh public transport vehicles on the dashboard. Additionally, clicking on each vehicle reveals further details such as its name, speed, and other properties you've included. Moreover, if you wish to track the live locations of your own vehicles instead of Edinburgh's public transport vehicles, you can connect your devices and access GPS and sensor data using the Flowfuse device agent.
Conclusion
In conclusion, this guide shows an easy way to map location data on Dashboard 2.0. By following these steps, you can make interactive dashboards that give you real-time info, useful for things like managing fleets and tracking logistics.
Looking to build a multi-user dashboard, deploy it in seconds, scale and manage Node-RED efficiently, and enable seamless remote access for your entire team?
Sign Up for FlowFuse Now to Get StartedAbout the Author
Sumit Shinde
Technical Writer
Sumit is a Technical Writer at FlowFuse who helps engineers adopt Node-RED for industrial automation projects. He has authored over 100 articles covering industrial protocols (OPC UA, MQTT, Modbus), Unified Namespace architectures, and practical manufacturing solutions. Through his writing, he makes complex industrial concepts accessible, helping teams connect legacy equipment, build real-time dashboards, and implement Industry 4.0 strategies.
Recommended Articles:
- Agentic AI Reads OPC UA Servers So You Don't Have To
- Why Modbus Refuses to Die
- MQTT vs OPC UA: Why This Question Never Has a Straight Answer
- Beyond Kepware: Why Modern Industrial Connectivity Demands a Second Look
- FlowFuse 2.26: Bringing access-controls to your MCP nodes