Node-RED Dashboard Formally Deprecated
It has just been announced that the predecessor to FlowFuse's Dashboard, Node-RED Dashboard, has been formally deprecated. Find out how FlowFuse Dashboard can help you build your Dashboards, and what we have planned in the near future.

Dave Conway-Jones, the lead maintainer of Node-RED Dashboard, has just announced that Node-RED Dashboard has been formally deprecated, meaning there will be no further development activity on the project.
FlowFuse Dashboard (also known as Node-RED Dashboard 2.0) is a natural successor to Node-RED Dashboard, and in this article, we detail what FlowFuse Dashboard offers, and how you can get started.
What's new in Dashboard 2.0?
Not only have we made significant efforts to ensure that FlowFuse Dashboard has as much feature parity with Node-RED Dashboard as possible, but we've also introduced a number of new features that we think you'll love, some highlights include:
- Multi Tenancy: A big change from Node-RED Dashboard is the introduction of multi-tenancy features. This allows you to build Dashboards that are unique to each user that interacts with your flows.
- Responsive Layouts: FlowFuse Dashboard is built with a responsive layout in mind, meaning that your Dashboards will automatically adjust to the screen size of the device they are being viewed on.
- New Nodes: We've introduced a five new nodes; Button Group, Radio Group, File Upload, Event and Table to help you build your Dashboards, without needing to write custom code, or depend on third-party libraries.
- Directly Install on Mobile: FlowFuse Dashboard is built as a Progressive Web App (PWA), this means that you're able to install it directly onto your mobile device as if it were a native mobile application.
- Vuetify Framework: FlowFuse Dashboard is built on VueJS, and with that, we made the decision to integrate in Vuetify, a very rich collection of functional UI widgets. All of these widgets are available, by default when you want to build your own custom widgets in a
ui-templatenode.
What we have planned
We are actively investing into the development of FlowFuse Dashboard, and releasing new features and updates on a regular basis. We have a public Project Management Board that show exactly what we're working on, and what we have planned in the near future. Some particular highlights include:
- Visual Layout Editor: This would be the biggest improvement to building dashboards in Node-RED. We're aiming for a fully interactive front-end to help you design your Dashboard layouts. This would live in your Dashboard itself, no more needing to switch between the Node-RED Editor and your Dashboard to sanity check changes. You can see more details here.
- Diversity of Data Visualisation: We are planning to provide a richer ecosystem of data visualisations. We're also likely to be switching to Apache eCharts (subject to further investigation), and are considering a
ui-template-type node that can be used to build custom charts too. - Feature Parity: Whilst we've covered there vast majority of Dashboard 1.0 features, we've still got a little bit to go, in particular, the most requested features we have are programmatic (mustache) title and labels.
If there are any other features you'd like to see, please do open a Feature Request, and we'll do our best to accommodate.
Getting Started with FlowFuse Dashboard
If you're ready to get started with FlowFuse Dashboard, you can install it directly from the Node-RED Palette Manager. Simply search for @flowfuse/node-red-dashboard and install the latest version.
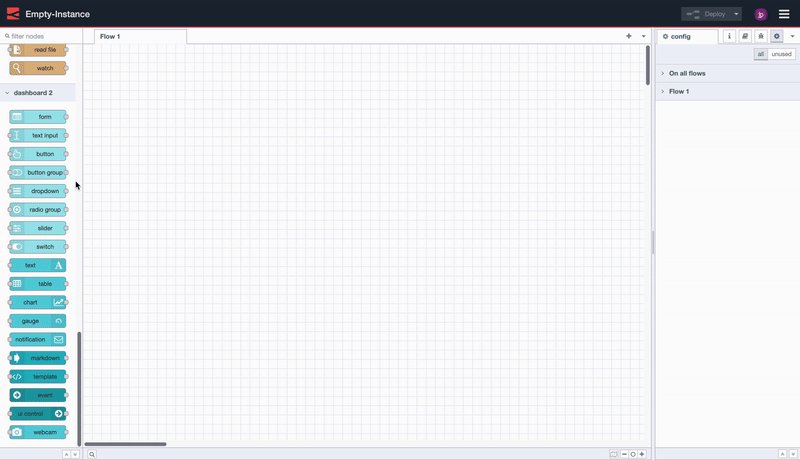
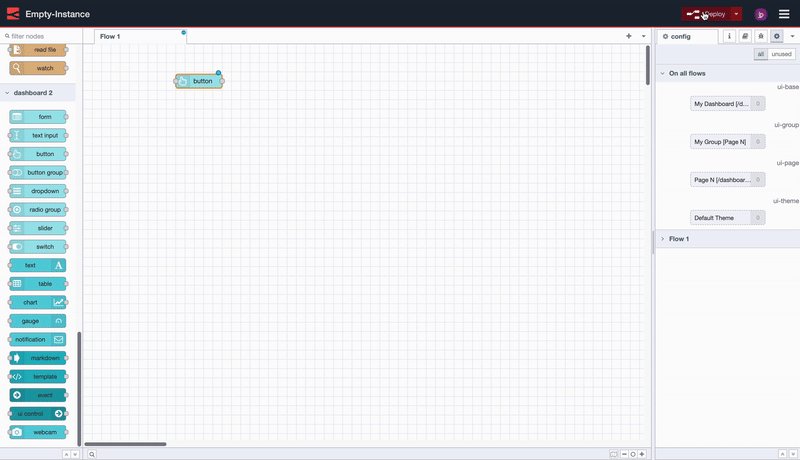
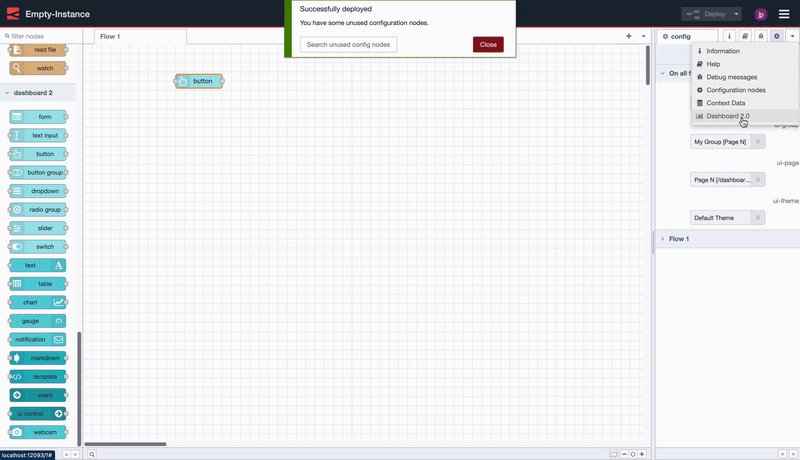
 A short recording to show how easy it is to setup your first dashboard
A short recording to show how easy it is to setup your first dashboard
Getting started is as easy as dropping on your first node. FlowFuse Dashboard will automatically set you up with a default group, page, theme and underlying Dashboard configuration.
Resources
We have a comprehensive Getting Started Guide that will walk you through the process of setting up your first Dashboard. You can download our "Ultimate Guide" eBook too.
Dashboard Workshop
We'll running a Workshop on July 2nd, where we will be covering a collection of useful tips and design patterns to help you get the most out of Dashboard.
The recording will also be available on the FlowFuse YouTube channel after the event.
Migrating to FlowFuse Dashboard
If you're looking to migrate your existing Node-RED Dashboard flows to FlowFuse Dashboard, we have a Migration Guide that details all of the features and properties that have, and haven't, been migrated into FlowFuse Dashboard.
It's worth noting that FlowFuse Dashboard will run side-by-side with the original Node-RED Dashboard, so you can take your time to migrate your flows over, and do so, piece-by-piece.
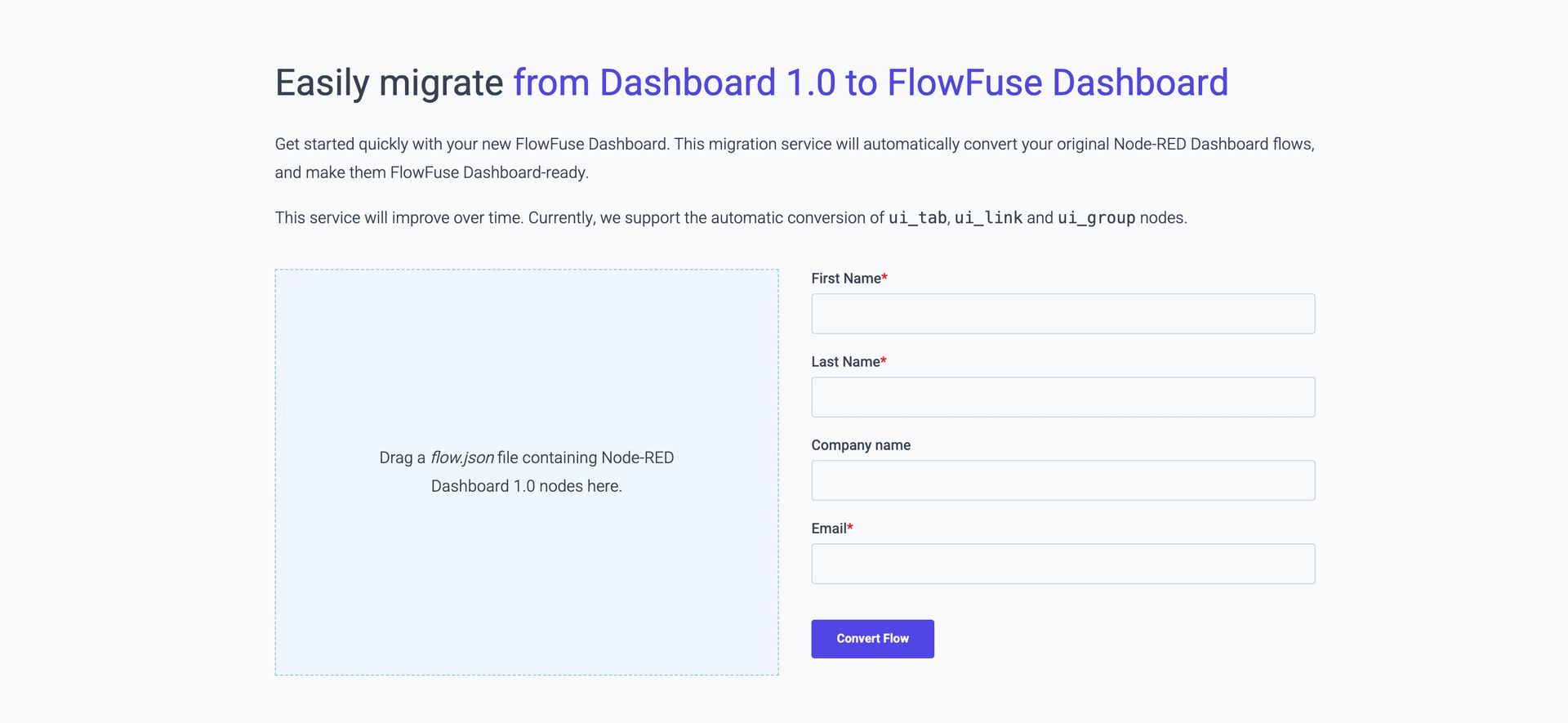
This week, we also made available the first iteration of the Dashboard Migration Service:

Currently, it'll convert your ui_tab, ui_group nodes, and setup your new ui-theme and ui-base nodes for you. We'll be extending this over time, and eventually hope to auto-convert most of your existing Dashboard 1.0 flows.
Final Thoughts
We're really excited to see what you can build with FlowFuse Dashboard, and we're here to help you every step of the way. If you have any questions, please do reach out to us on the Node-RED Community Forum.
If you're interested in contributing and extending FlowFuse Dashboard, we're very open to Pull Requests, and have a detailed contributing guide you can take a look at here.
About the Author
Joe Pavitt
Joe has been working with Node-RED for nearly 10 years, having worked with Nick O'Leary at IBM as a Master Inventor, and been one of the early developers working on the original Node-RED Dashboard. Since joining FlowFuse in 2022, Joe has become the lead for the FlowFuse Dashboard (Dashboard 2.0), created the Node-RED Academy and leads design and front-end development for FlowFuse.
Recommended Articles:
- Why Modbus Refuses to Die
- MQTT vs OPC UA: Why This Question Never Has a Straight Answer
- Beyond Kepware: Why Modern Industrial Connectivity Demands a Second Look
- FlowFuse 2.26: Bringing access-controls to your MCP nodes
- What Is a System Integrator? Understanding Manufacturing's Most Misunderstood Role